Hello It's good to be back ^_^
[POTG] - 개념 소개 본문
2024-2학기 이화여자대학교 컴퓨터공학과 오픈SW플랫폼을 수강하면서 배웠던 개념들에 대해 정리하고자 한다.
1. HTML이란?
- Hypertext Markup Language의 준말
- 웹 문서의 뼈대를 만드는 역할
- 웹 브라우저의 제목, 본문, 이미지, 표와 같은 웹 요소를 알려주는 역할
2. CSS란?
- Cascading Style Sheets의 준말
- 웹 문서를 꾸미는 역할
- 다양한 디바이스에 따라 화면이 자동으로 바뀌는 반응형 웹 디자인을 만드려면 CSS를 반드시 공부해야 한다.
3. Javascript란?
- 사용자의 동작에 웹 문서가 반응할 수 있도록 하는 역할
- 자바스크립트 기반의 프레임워크를 많이 사용한다
- Node.js와 함께 서버 프로그래밍에서도 사용된다
4. Flask란?
- 파이썬 기반의 웹 서버 프로그래밍에 사용되는 프레임워크
- 비교적 다른 서버 프레임워크보다 필요한 코드의 양이 적고 간결하다
- 대표적으로 핀터레스트가 Flask를 이용한다
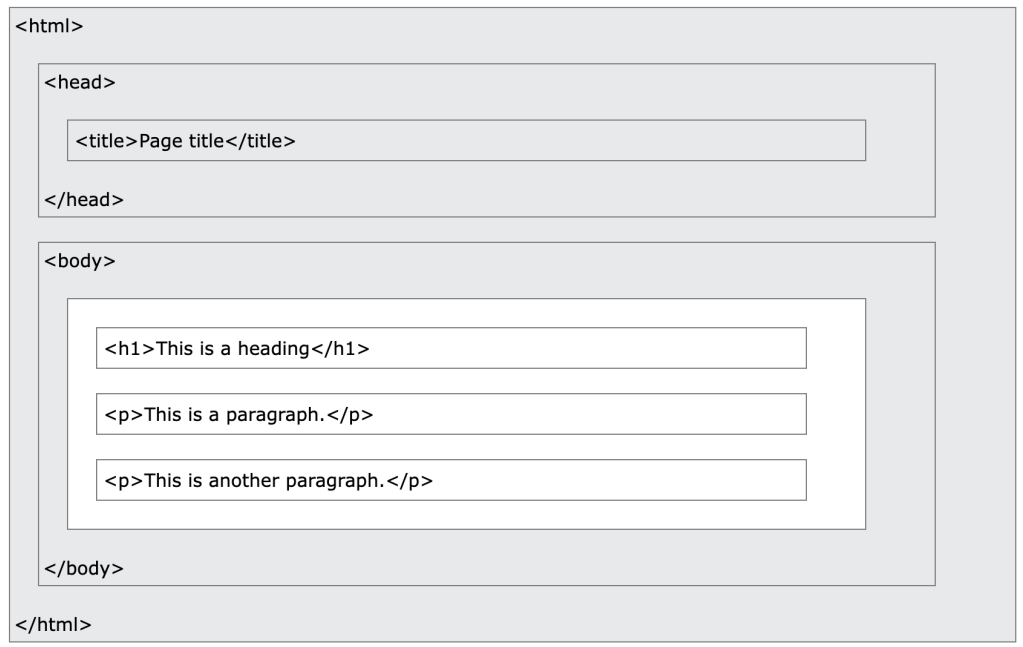
5. 웹 페이지의 구조
다음은 프로젝트를 진행하면서 내가 작성했던 html파일 중 하나이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>POTG</title>
<link rel="stylesheet" type="text/css" href="../static/indexStyle.css">
<link rel="stylesheet" href="{{ url_for('static', filename='indexStyle.css') }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://kit.fontawesome.com/2f343c6dc2.js" crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='main.js') }}" defer></script>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
{% block custom_css %}
{% endblock %}
</head>
<body>
<div class = "index_div">
<div class = "top">
<div class = "signUpAndLogIn">
{% if session['id'] %}
{{session['name']}} 님
<div class = "bar"></div>
<a href="/logout" class = "logInForA">로그아웃</a>
{% else %}
<a href="/signup" class = "signUpForA">회원가입</a>
<div class = "bar"></div>
<a href="/login" class = "logInForA">로그인</a>
{% endif %}
</div>
<div class = "top2">
<div class = "top3">
<a href="/"><img src = "{{ url_for('static', filename='images/POTG로고.png') }}" alt = "POTG로고" class = "logo" width="110px"></a>
<a href="/"><img src = "{{ url_for('static', filename='images/ProjectOfTheGenius로고.PNG') }}" alt = "ProjectOfTheGenius로고" class = "logoFullname" width="40px"></a>
</div>
<div class = "top4">
<!-- <div class = "searchBox">
<input id = "search_input" placeholder= "검색어를 입력해주세요" required class = "searchBoxInner" value>
<button id = "search_button" aria-label="search_button" class = "searchBoxBtn">
<i class="fas fa-thin fa-magnifying-glass" style="color: #00462a;"></i>
</button>
</div> -->
</div>
<div class = "top5">
<div class = "userConvenienceIcon">
<div class = "location"><i class="fas fa-solid fa-location-dot" style="color: #00462a;"></i></div>
<button class = "wishlistIcon" aria-label="찜하기" type = "button" onclick="location.href='/heart';">
<img src = "{{ url_for('static', filename='images/찜.png') }}">
</button>
<div class = "cartIconBox">
<button class = "cartIcon" onclick="location.href='/cart';">
<img src = "{{ url_for('static', filename='images/카트.png') }}">
</button>
</div>
</div>
</div>
</div>
</div>
<div id ="header" class = "tapBox">
<div class="tap">
<div class="leftSection">
<div class="cartegoryBox">
<div class="cartegory">
<button id = "cartegoryBtn"><img src="{{ url_for('static', filename='images/카테고리바.png') }}" class="ctg_bar"></button>
</div>
</div>
<ul class="navigationBox">
<li class="eachNavBox">
<span class="eachNavTextBox"><a href="/registerItem">상품 등록</a> </span>
</li>
<li class="eachNavBox">
<span class="eachNavTextBox"><a href="/view_product">상품 조회</a></span>
</li>
<li class="eachNavBox">
<span class="eachNavTextBox"><a href="/history">리뷰 작성</a></span>
</li>
<li class="eachNavBox">
<span class="eachNavTextBox"><a href="/review_ViewAll">리뷰 조회</a></span>
</li>
<li class="eachNavBox">
<span class="eachNavTextBox"><a href="/grpurchase_ViewAll">공동 구매</a></span>
</li>
</ul>
</div>
</div>
</div>
</div>
<section>
{% block section %}
{% endblock section %}
</section>
</body>
</html>
html에서 <>으로 이루어진 부분을 태그라고 부른다.
내가 작성한 코드에따라 위에서부터 차례대로 다양한 태그에 대해 알아보자.
<!DOCTYPE html>
- 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻
<html> 태그
- 웹 문서의 시작과 끝을 나타내는 태그
- 웹 브라우저가<html> 태그를 만나면 </html>까지 소스를 읽어 화면에 표시한다
<head> 태그
- 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 나타내는 태그
<meta> 태그
- 메타 정보란 데이터에 관한 데이터로, meta태그는 웹 문서의 관련된 정보를 지정할 때 사용
<title> 태그
- 문서의 제목을 나타내는 태그
<link> 태그
- 외부 참조 링크가 들어가는 태그
- 외부 css, js등을 사용할 때도 이용한다
<script> 태그
- Javascript 내용이 들어가는 부분
<body> 태그
- 실제로 웹 브라우저 화면에 나타나는 부분
<div> 태그
- division의 준말
- 여러 소스를 묶는 태그로, 웹 페이지 상에서 구역을 나눠 작업할 때 div 태그로 묶어서 작업한다
<a> 태그
- anchor의 준말
- 링크를 삽입하는 태그로, href = "링크할 주소" 속성을 이용한다
<img> 태그
- image의 준말
- 이미지를 삽입하는 태그로, src = "상대주소 | 절대주소" 속성을 이용한다
<input> 태그
- 사용자의 입력을 받는 부분
- type 속성을 이용해 다양한 종류의 입력을 받을 수 있다
<button> 태그
- input 태그의 일종으로 type = "button"인 경우
- 차이점은 button 태그를 사용할시 input태그를 사용했을 때보다 다양한 CSS가 적용가능하고, 활용도가 더 높다
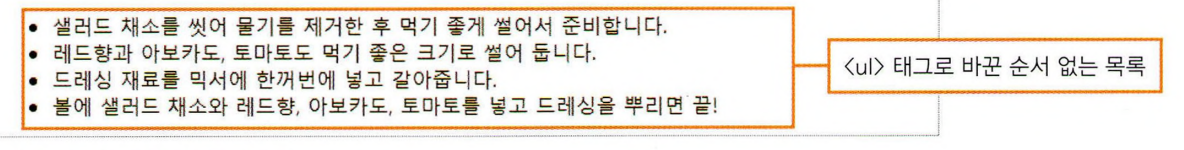
<ul> 태그
- unorderd list의 준말
- 순서 없는 목록을 만든다

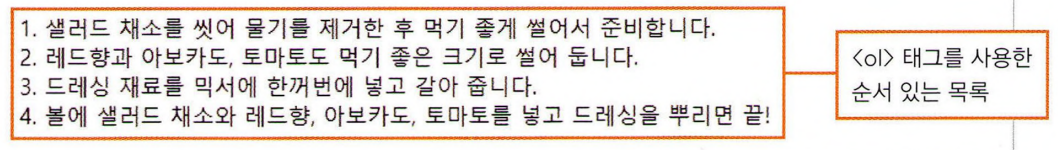
<ol> 태그
- orderd list의 준말
- 순서 있는 목록을 만든다

<li> 태그
- <ul>태그와 <ol>태그 사이에 들어가는 태그
- 해당 리스트에 들어갈 요소들을 작성한다
<span> 태그
- div태그와 비슷하지만 적용되는 범위가 다르다.
- div 태그는 내용이 어느 길이든 무조건 행 전체에 적용되는 반면, span태그는 내용의 길이만큼만 적용된다

지금까지 주로 사용하는 태그에 대해 알아보았다.
다음은 내가 공부하면서 헷갈렸던 개념들이다.
블럭 레벨 vs 인라인 레벨
블럭 레벨
- div태그를 사용했을 때 처럼 요소가 혼자 한 줄 전체를 차지하는 것을 의미한다
- display : block 속성을 이용해 블럭 레벨로 바꿀 수 있다
- <p>태그, <h>태그 등이 대표적인 블럭 레벨 태그이다
인라인 레벨
- span 태그를 사용했을 때 처럼 요소가 콘텐츠만큼만 영역을 차지하는 것을 의미한다
- display: inline 속성을 이용해 인라인 레벨로 바꿀 수 있다
- <img>태그, <strong>태그 등이 대표적인 인라인 레벨 태그이다
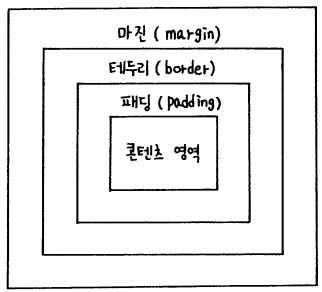
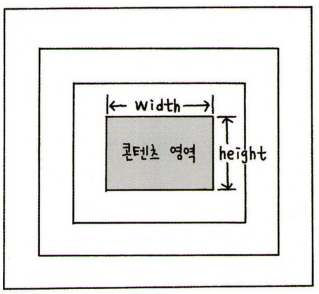
박스 모델

우리 눈에 실제로 보이는 것은 테두리(border) 영역까지이다.
padding은 콘텐츠와 테두리 사이의 여백을 의미한다. 마진과의 위치 차이를 기억하자
width, heigh 속성은 박스 모델에서 콘텐츠 영역의 크기를 지정하는 것이다.

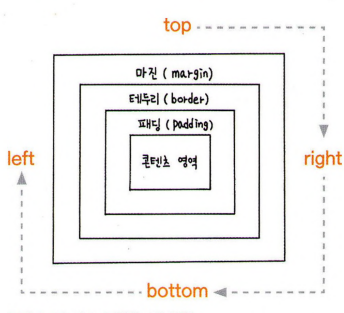
박스 모델의 방향

여기서 top과 botton이 짝을 이루고 right과 left가 짝을 이룬다.
만약 "margin: 0 auto"와 같이 값을 주면 top, bottom의 marign 값은 0, right, left의 margin 값은 auto가 되어 자동으로 중앙 정렬이 된다.
만약 "margin: 10px 15px 20px 25px"와 같이 값을 주면, margin-top은 10px, margin-right은 15px, margin-bottom은 20px, margin-left는 25px가 된다
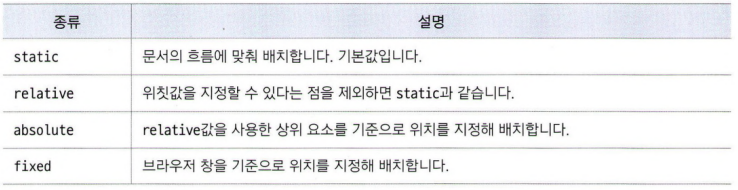
postion 값

주로 사용하는 position 속성은 relative이다.
static에서 문서의 흐름은 위에서 아래로의 배치를 의미한다.
그러나 우리는 위에서 아래로의 배치보다, 여러 요소들을 왼쪽에서 오른쪽으로 정렬해 배치를 하고싶은 경우가 많다.
이럴땐 다음과 같이 코드를 작성하면 된다.
position:relative;
float:left;단 주의해야 할 점은 float 속성을 clear하지 않으면 뒤에 오는 요소도 계속 해당 방향(left나 right)으로 배치되니 반드시 float를 적용하지 않을 요소에서는 "clear:both;" 를 해주자
flex 박스 모델
- "display:flex;"를 이용해 플렉스 박스 레이아웃을 사용할 수 있다.
- 단 배치할 해당 웹 요소들을 묶는 부모 요소를 만들고, 그 부모 요소의 display 속성을 flex로 지정해야 한다
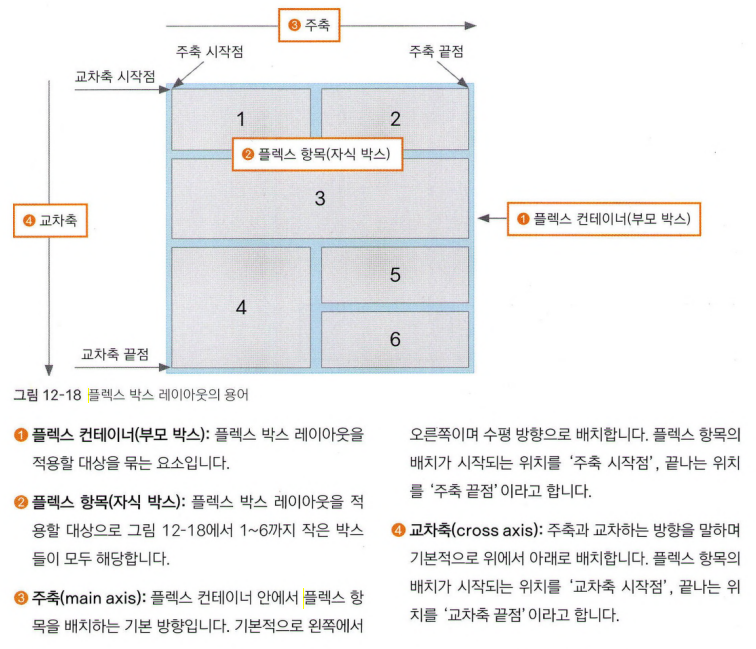
flex 박스 모델의 가장 헷갈리는 부분은 레이아웃 구조이다. 그림을 보면서 이해해보자

가장 중요한 부분은 주축과 교차축이다.
주축과 교차축을 알아야 flex 박스의 속성을 이용할 수 있다
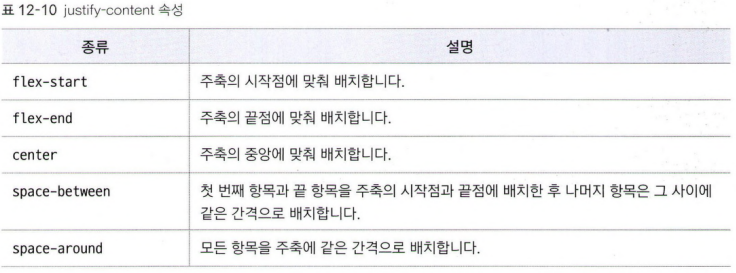
justify-content - 주축 방향의 정렬 방법을 지정한다

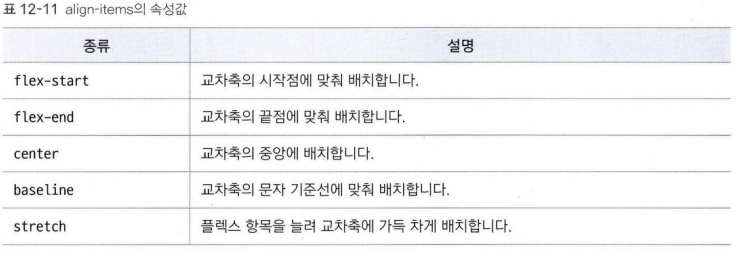
align-items - 교차축 방향의 정렬 방법을 지정한다

'Project > [POTG] 오픈SW플랫폼' 카테고리의 다른 글
| [POTG] - 해설1 (2) | 2024.12.03 |
|---|---|
| [POTG] - 팁/디버깅 (2) | 2024.12.03 |


