Hello It's good to be back ^_^
[ECC-프론트엔드 2팀] 8주차 스터디 본문
공부한 페이지: pp. 237 ~ 354
실습한 내용: https://github.com/HongYeonLee/ECC-Frontend-Study
GitHub - HongYeonLee/ECC-Frontend-Study: ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입
ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입니다. Contribute to HongYeonLee/ECC-Frontend-Study development by creating an account on GitHub.
github.com
목차
- 8-1 CSS와 박스 모델
- 8-2 테두리 스타일 지정하기
- 8-3 여백을 조절하는 속성
- 8-4 웹 문서의 레이아웃 만들기
- 8-5 웹 요소의 위치 지정하기
- 9-1 배경색과 배경 범위 지정하기
- 9-2 배경 이미지 지정하기
- 9-3 그라데이션 효과로 배경 꾸미기
- 10-1 연결 선택자
- 10-2 속성 선택자
- 10-3 가상 클래스와 가상 요소
8-1 CSS와 박스 모델
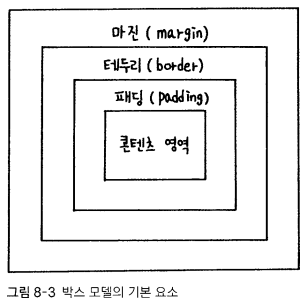
CSS 박스 모델이란?
- 웹 문서의 내용을 박스 형태로 정의하는 것
- 박스 모델에는 마진, 패딩, 테두리 등 박스가 여러 겹 들어 있다
블록 레벨 요소
- 요소가 혼자 한 줄을 차지하는 것, 해당 요소의 너비가 100%라는 의미로, 해당 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
- 대표적인 태그로 <h1>, <div>, <p>
인라인 레벨 요소
- 요소가 해당 콘텐츠 영역만큼만 차지하는 것, 해당 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 있다
- 대표적인 태그로 <span>, <img>, <strong>
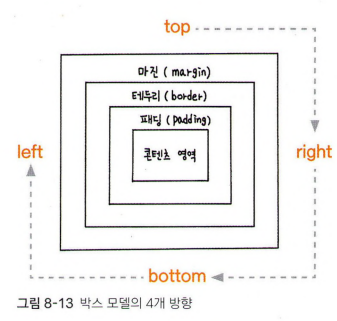
박스 모델

마진과 패딩
- 웹 문서에서 다른 콘텐츠 영역 사이의 간격이나 배치와 연관됨
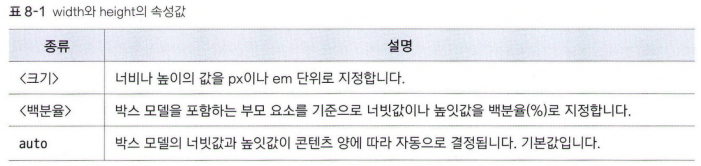
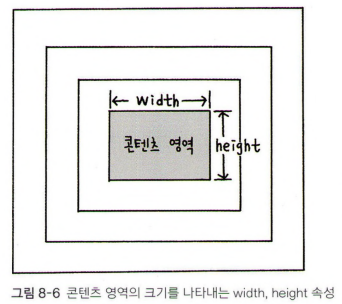
width & height
- 박스 모델에서 콘텐츠 영역의 크기를 지정함


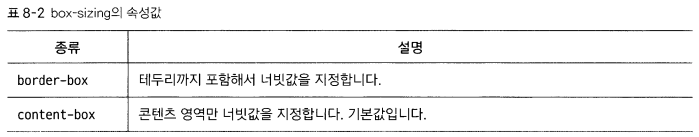
box-sizing
- 박스 모델의 너비와 높이를 결정할 기준을 명시

border-box로 설정시, width와 height는 콘텐츠 영역의 크기가 아니라 border영역(테두리)까지의 크기를 의미함
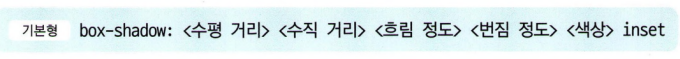
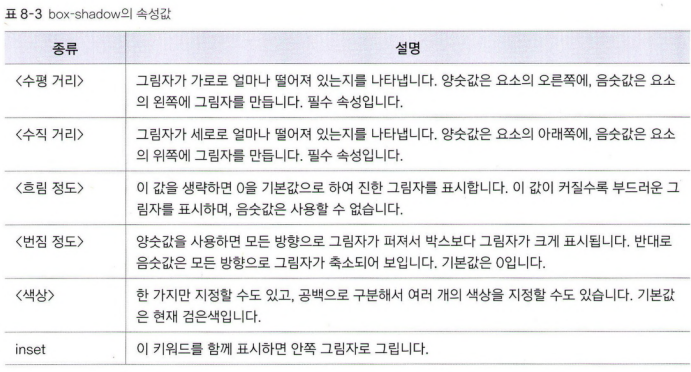
box-shadow
- 박스에 그림자를 준다


8-2 테두리 스타일 지정하기
박스 모델의 방향

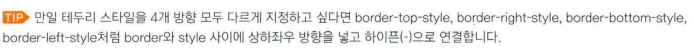
border-style
- 박스 모델의 테두리 스타일을 지정, 기본값이 none이므로 border-style을 지정하지 않고 테두리의 색상이나 두께를 지정하면 아무것도 보이지 않는다


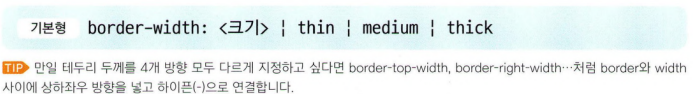
border-width
- 박스 모델의 테두리의 두께를 지정한다

border-color
- 박스 모델의 테두리의 색상을 지정한다
border
- border-style, border-width, border-color를 한번에 지정할 수 있다

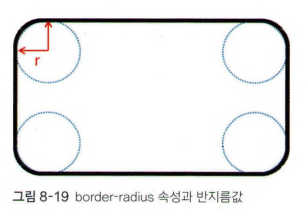
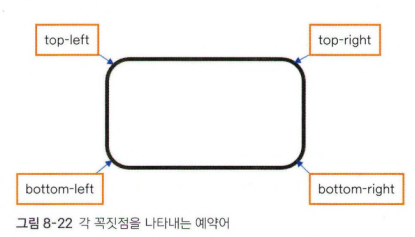
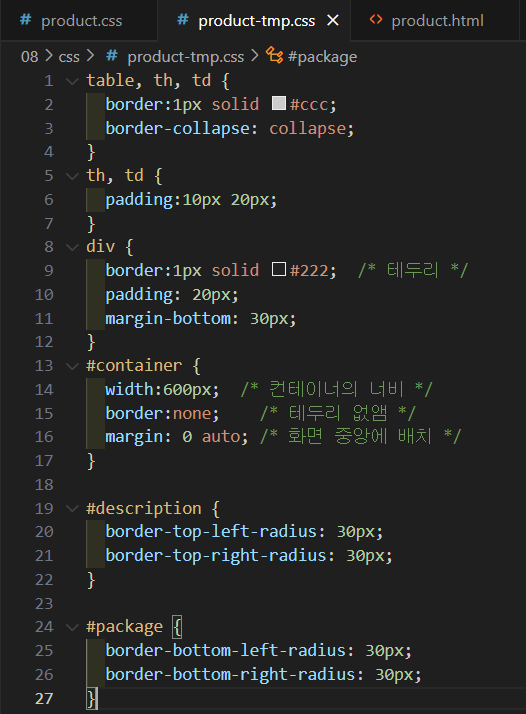
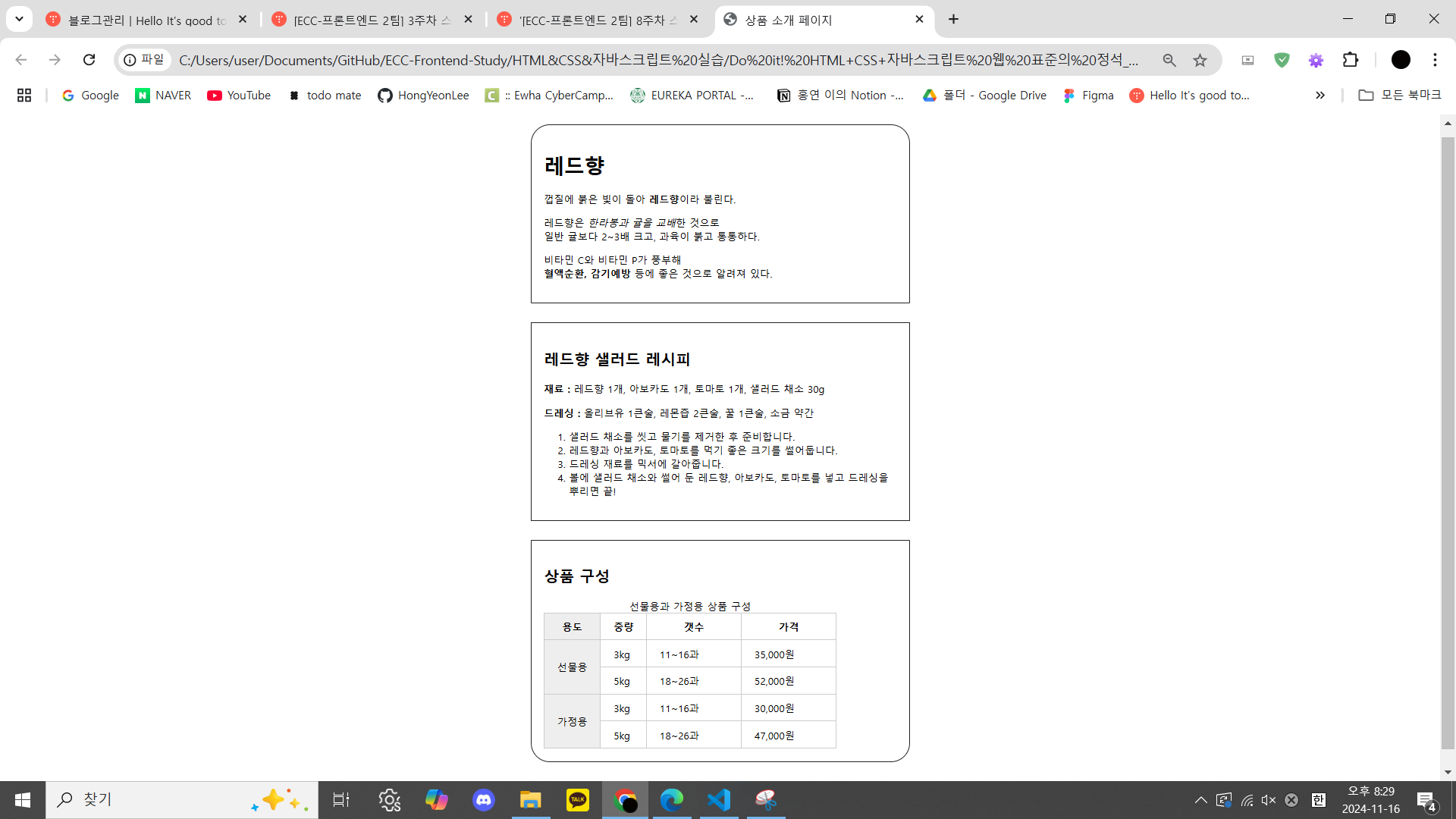
border-radius
- 박스 모델의 테두리르 둥글게 만든다



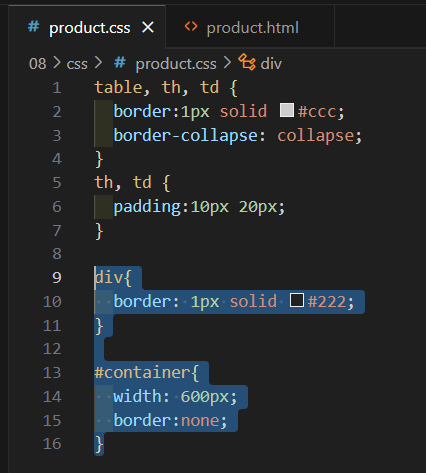
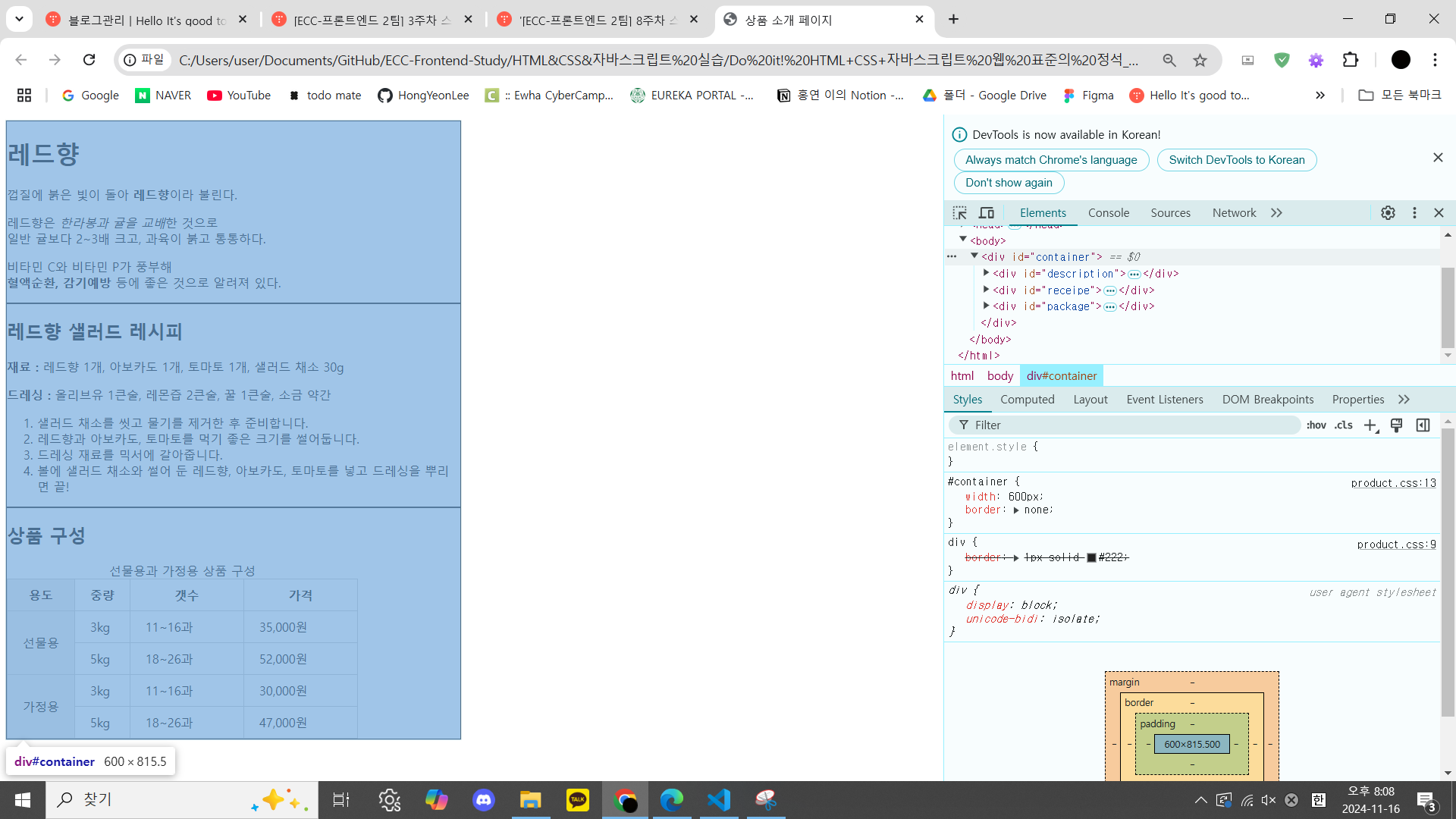
실습 - 박스 모델 영역의 크기 정하고 테두리 그리기


8-3 여백을 조절하는 속성
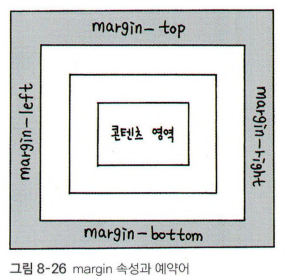
마진
- 두 박스 모델 사진의 여백
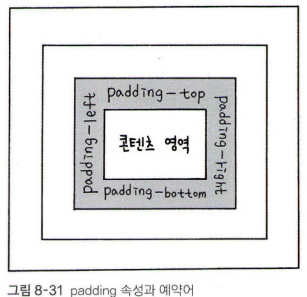
패딩
- 한 박스 모델 안에서 테두리와 내양 사이의 여백
- 마진



마진 속성을 이용해 웹 문서를 가운데 정렬하기
- 배치할 요소의 너빗값을 결정한다
- margin-left와 margin-right를 auto로 지정한다
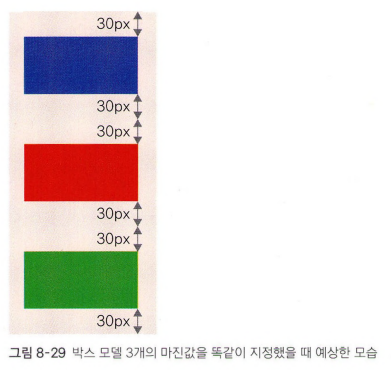
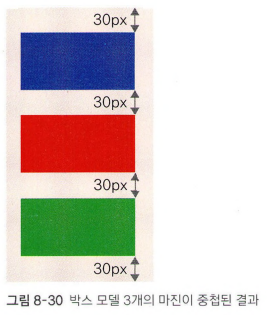
마진 중첩
- 요소를 세로로 배치할 경우 각 요소의 마진과 마진이 서로 만나면 (아래 마진과 위 마진) 마진값이 큰 쪽으로 겹쳐지는 문제
- 오른쪽 마진과 왼쪽 마진이 만날 경우에는 중첩되지 않는다


- 패딩

실습 - 박스 모델 영역에 여백 추가하고 중앙에 배치하기


8-4 웹 문서의 레이아웃 만들기
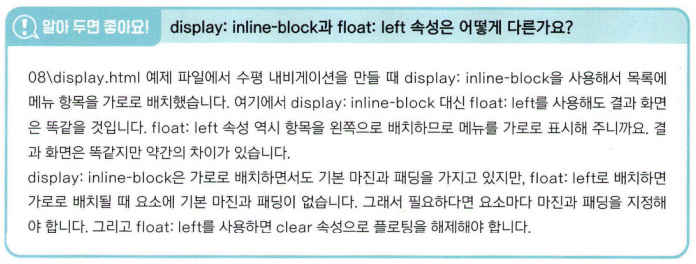
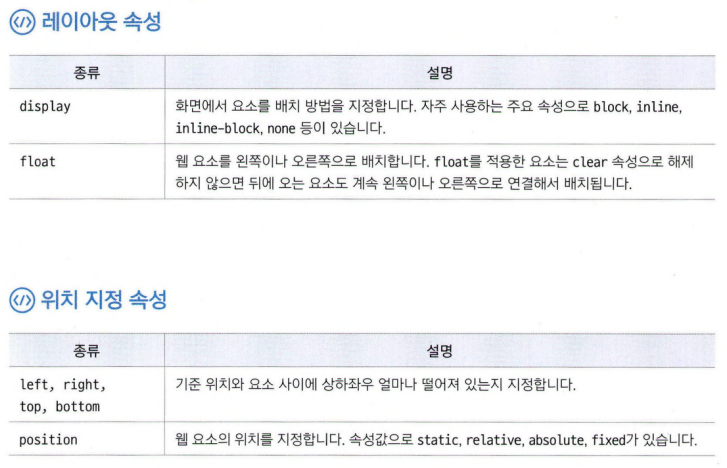
display
- 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다

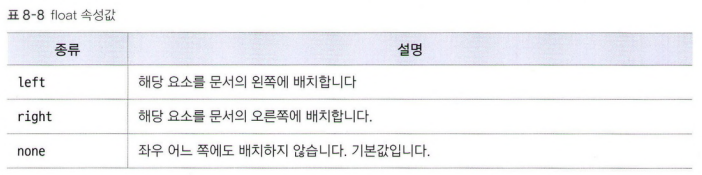
float
- 요소를 웹 문서의 오른쪽이나 오른쪽으로 배치시킨다

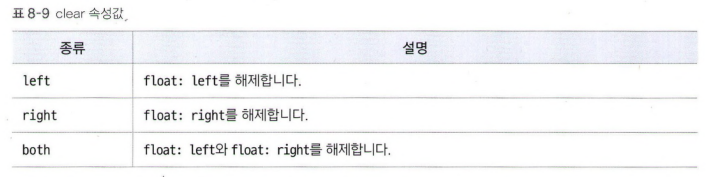
clear
- float 속성을 이용해 요소를 배치하면, 그 다음에 넣는 요소도 똑같은 속성이 전달된다. 이를 해제하는 역할을 한다.


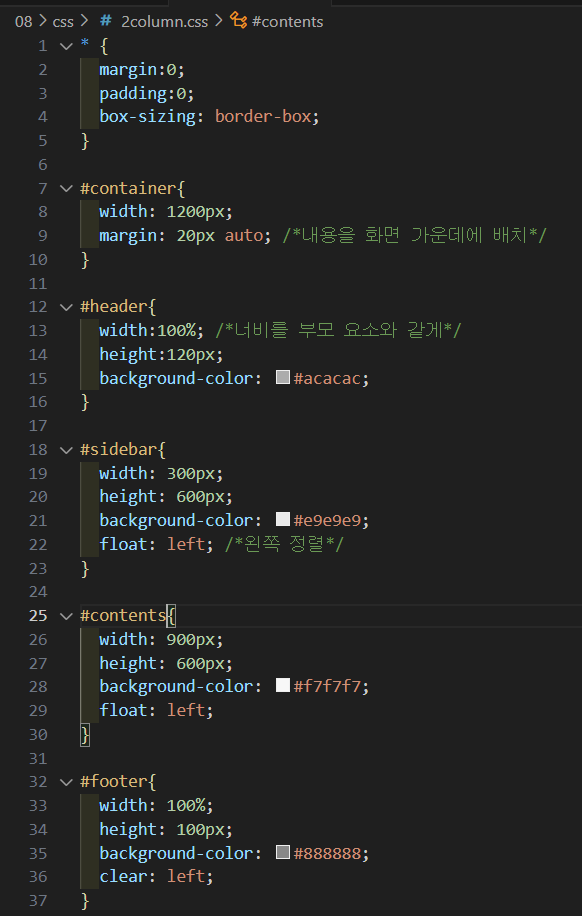
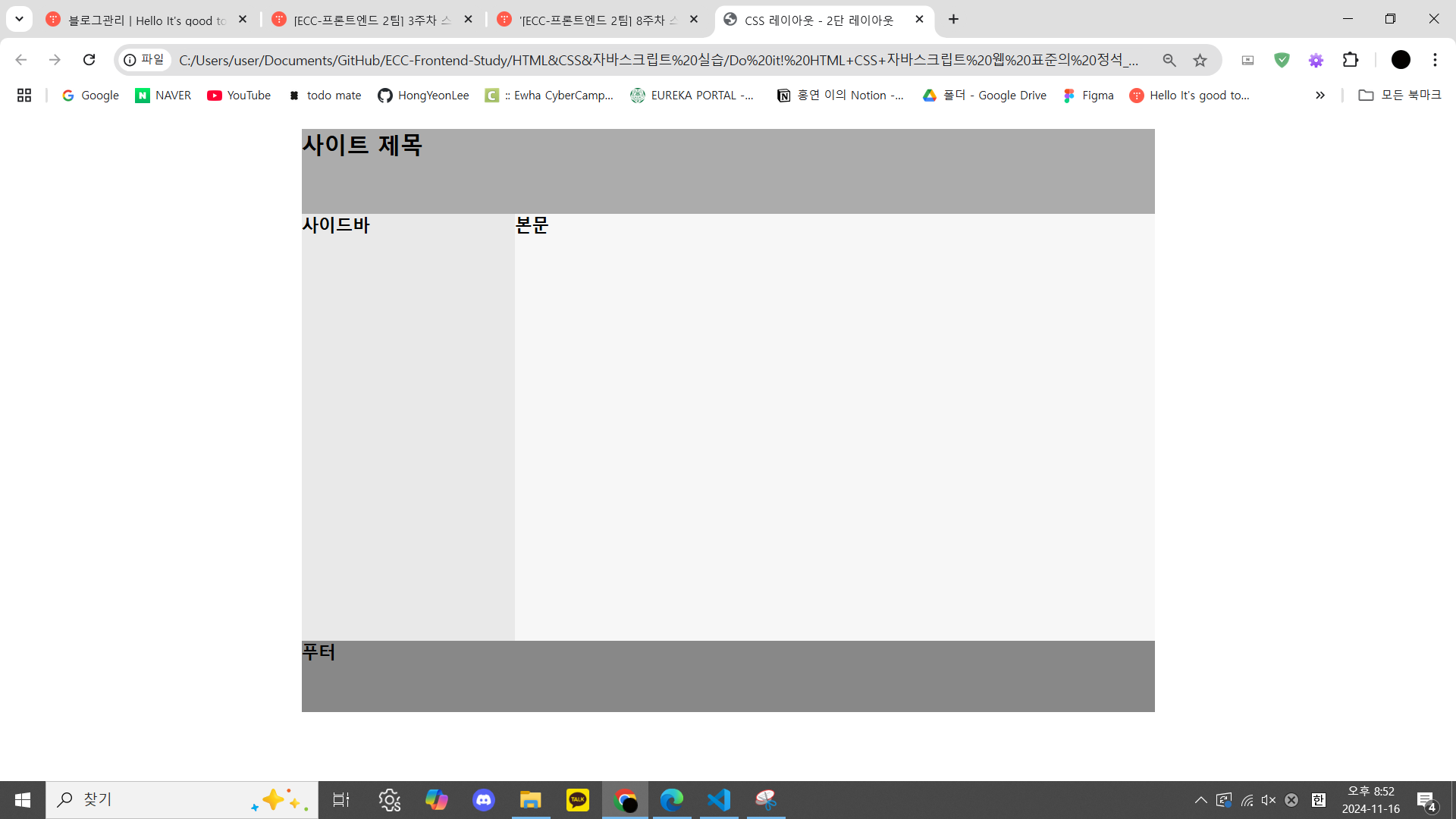
실습 - 2단 레이아웃 만들기


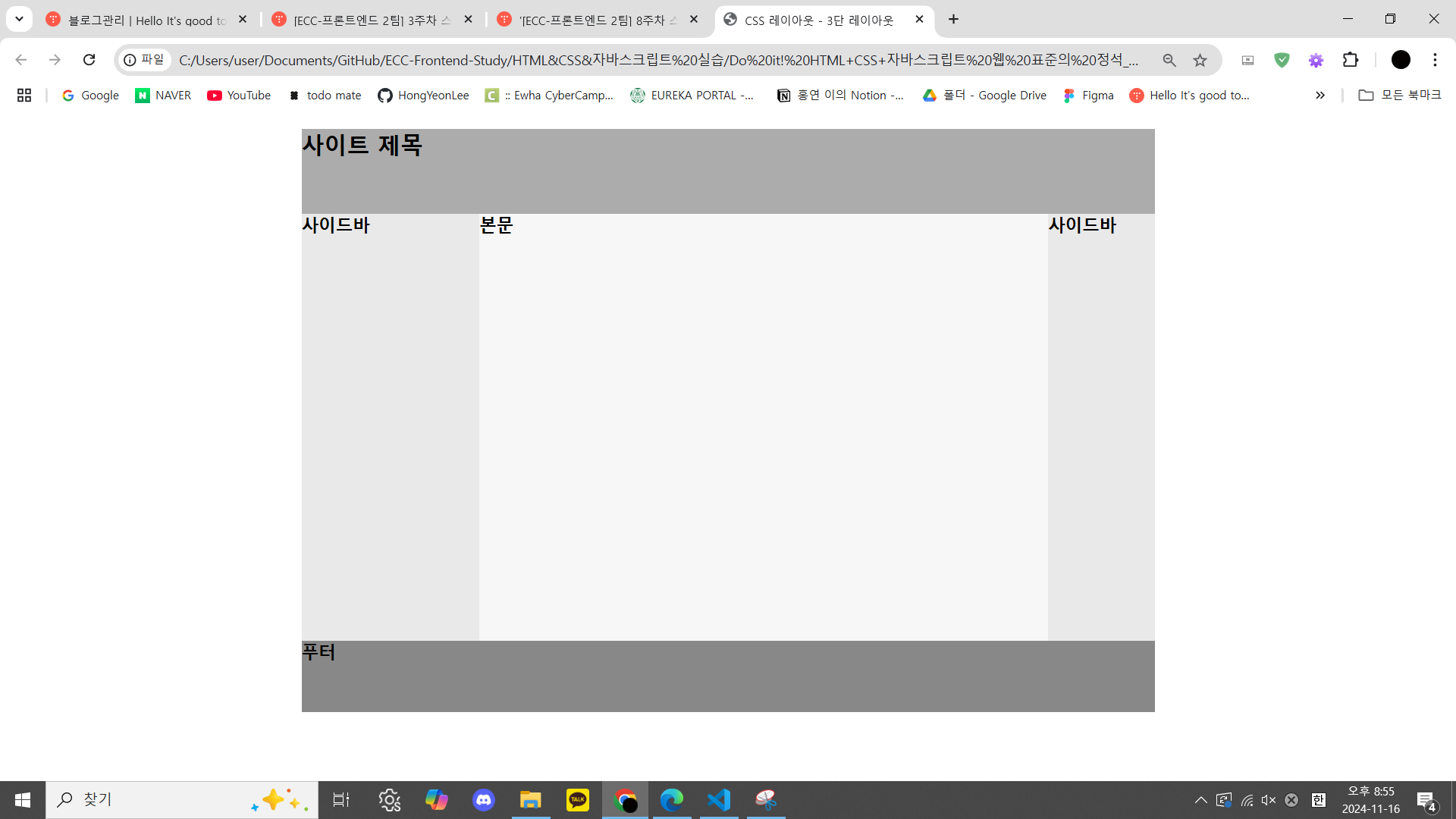
실습 - 3단 레이아웃 만들기
* {
margin:0;
padding:0;
box-sizing: border-box;
}
#container{
width: 1200px;
margin: 20px auto; /*내용을 화면 가운데에 배치*/
}
#header{
width:100%; /*너비를 부모 요소와 같게*/
height:120px;
background-color: #acacac;
}
#left-sidebar{
width: 250px;
height: 600px;
background-color: #e9e9e9;
float: left; /*왼쪽 정렬*/
}
#contents{
width: 800px;
height: 600px;
background-color: #f7f7f7;
float: left;
}
#right-sidebar{
width: 150px;
height: 600px;
background-color: #e9e9e9;
float: right; /*오른쪽 정렬*/
}
#footer{
width: 100%;
height: 100px;
background-color: #888888;
clear: left;
}
8-5 웹 요소의 위치 지정하기
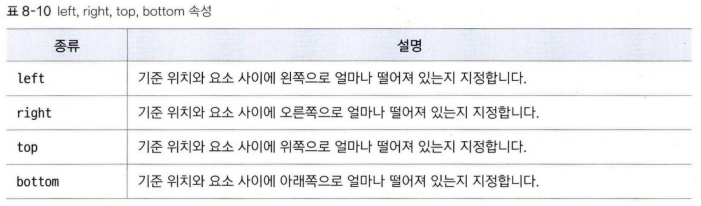
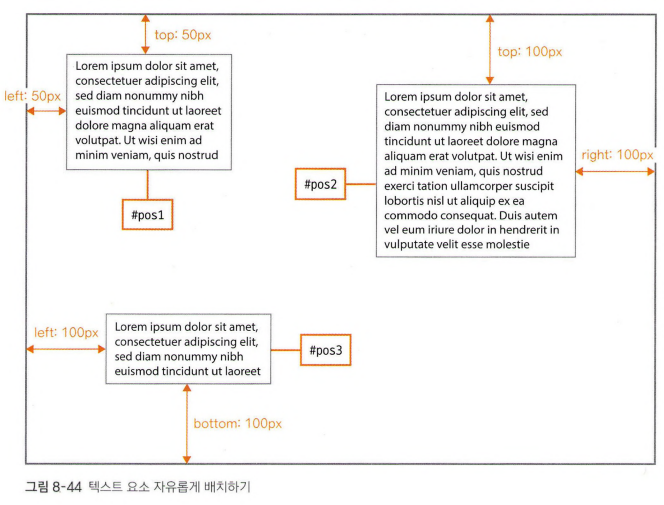
left, right, top, bottom
- position으로 정한 기준 위치와 요소 사이에 얼만큼 떨어져있는가를 지정한다


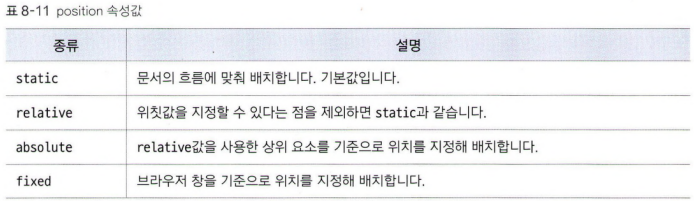
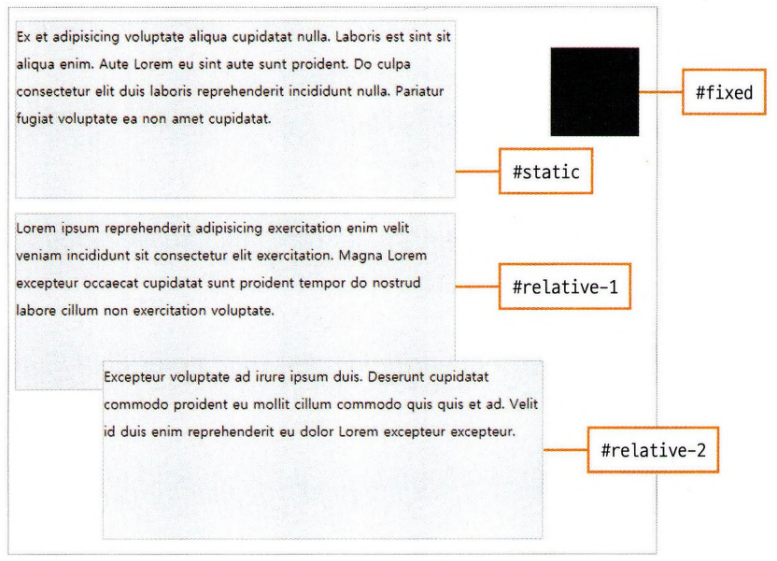
position
- 요소의 배치 방법을 지정한다

static과 relative는 웹 문서의 흐름에 따라 요소가 위에서 아래로 자연스럽게 배치된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS position 속성</title>
<style>
p {
width:500px;
height:200px;
background-color:#eee;
border:1px solid #ccc;
line-height:2;
}
#static {
position:static;
}
#relative-1{
position:relative;
}
#relative-2 {
position:relative; /* 포지셔닝 - relative */
left:100px; /* 왼쪽에서 100px 떨어지게 */
top:-50px; /* 위쪽에서 -50px 떨어지게 (위로 이동) */
}
#fixed {
width:100px;
height:100px;
background-color:#222;
position:fixed; /* 포지셔닝 - fixed */
right:30px; /* 오른쪽에서 30px 떨어지게 */
top:30px; /* 위쪽에서 30px 떨어지게 */
}
</style>
</head>
<body>
<p id="static">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Pariatur fugiat voluptate ea non amet cupidatat. </p>
<p id="relative-1">Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Magna Lorem excepteur occaecat cupidatat sunt proident tempor do nostrud labore cillum non exercitation voluptate. </p>
<p id="relative-2">Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Velit id duis enim reprehenderit eu dolor Lorem excepteur excepteur. </p>
<p id="fixed"></p>
</body>
</html>
absolute를 사용할 때는 position:relative를 사용한 부모 요소를 찾아서 계속 상위 요소를 찾기때문에 원하는 위치에 사용하려면 반드시 부모 요소에 postion:relative를 적용해야 한다
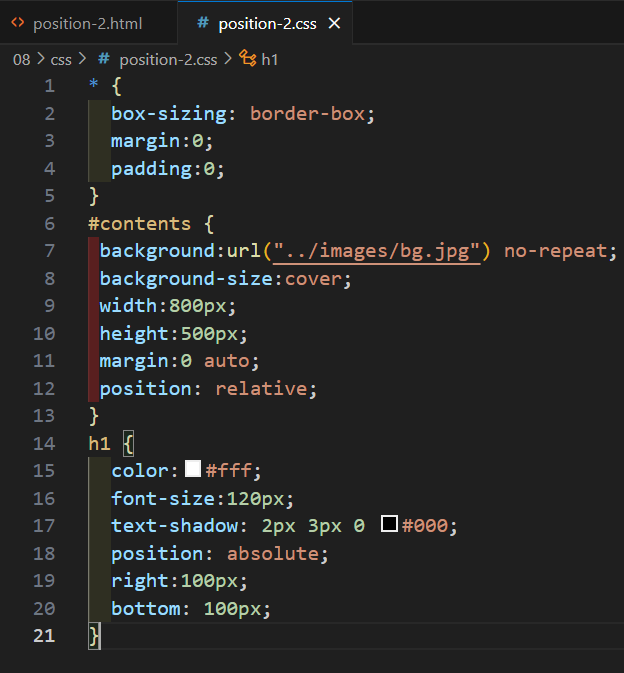
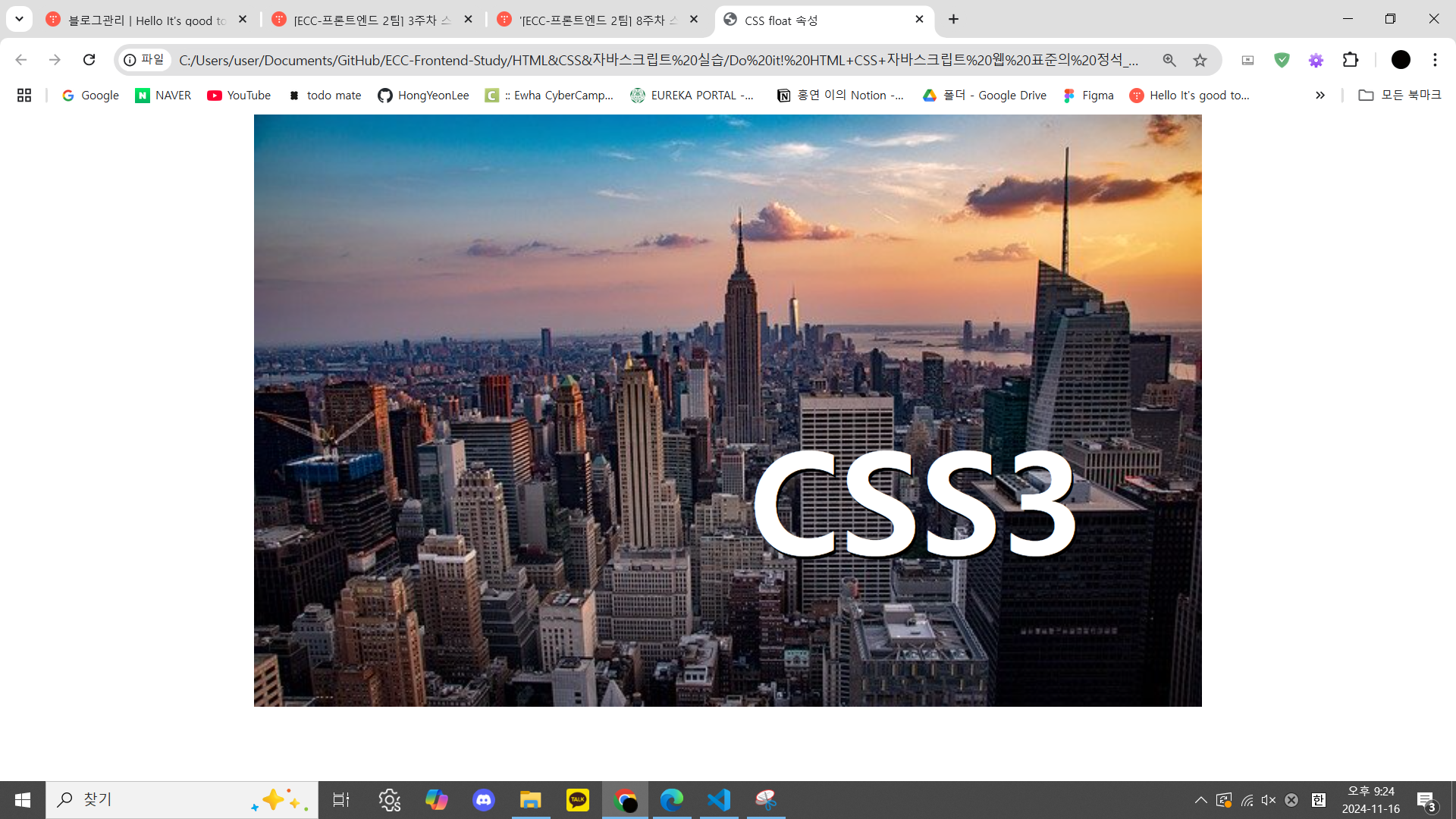
실습 - 배경 위에 글자 표시하기


외워두면 좋은 내용

9-1 배경색과 배경 범위 지정하기
background-color
- 배경을 넣고 싶은 요소의 색상을 지정한다
- 이 속성은 상속되지 않는다
- 기본 색상은 투명
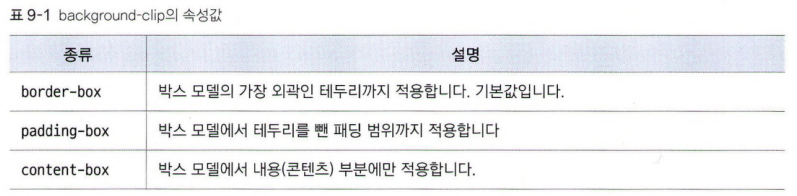
background-clip
- 배경색의 적용 범위를 조절한다


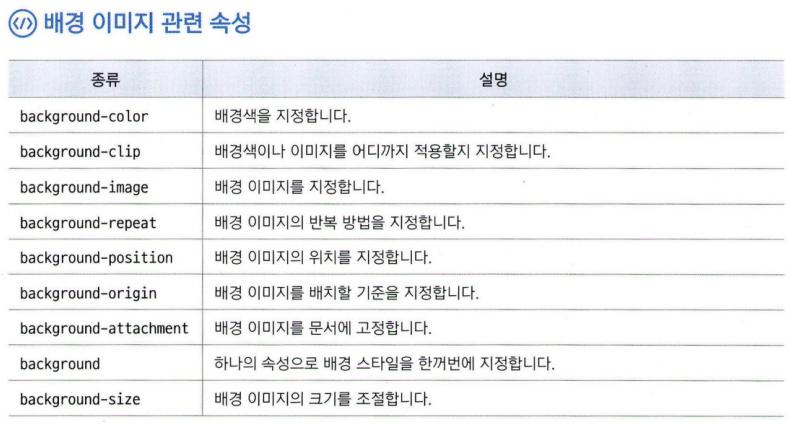
9-2 배경 이미지 지정하기
background-image
- 웹 요소에 배경 이미지를 넣는다
- 요소보다 이미지의 크기가 작으면, 이미지가 가로와 세로가 반복되면서 요소의 배경을 채운다

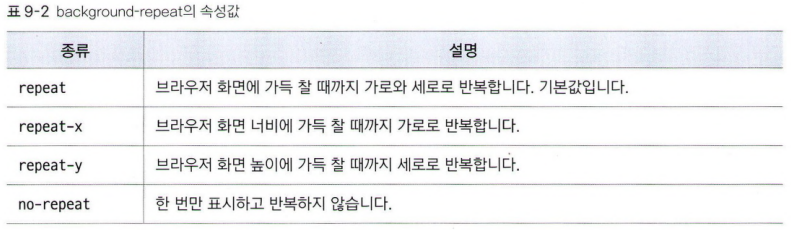
background-repeat
- 배경 이미지 반복 방법을 지정한다

background-position
- 배경 이미지의 위치를 조정한다

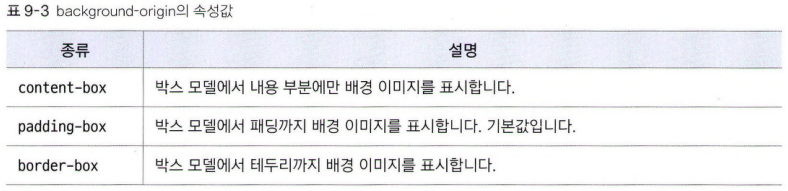
background-origin
- 배경 이미지의 적용 범위를 조정한다

background-attachment
- 웹 브라우저를 열고 스크롤했을 때 문서 전체가 움직이므로 배경 이미지도 움직인다 이때 배경 이미지를 고정시켜준다

background
- 지금까지의 속성을 background 속성 하나로 줄여서 작성할 수 있다

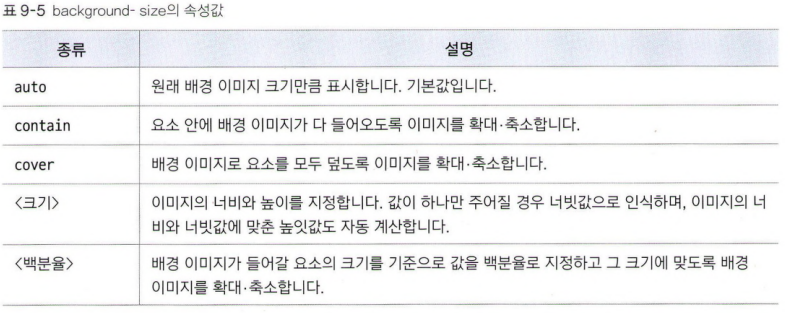
background-size
- 배경 이미지의 크기를 조절한다

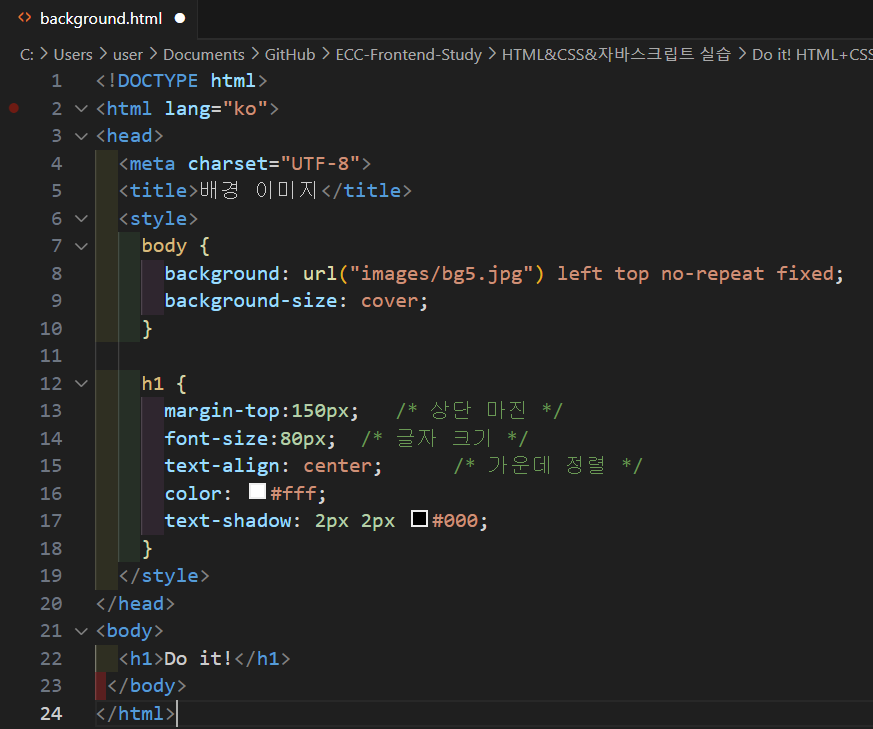
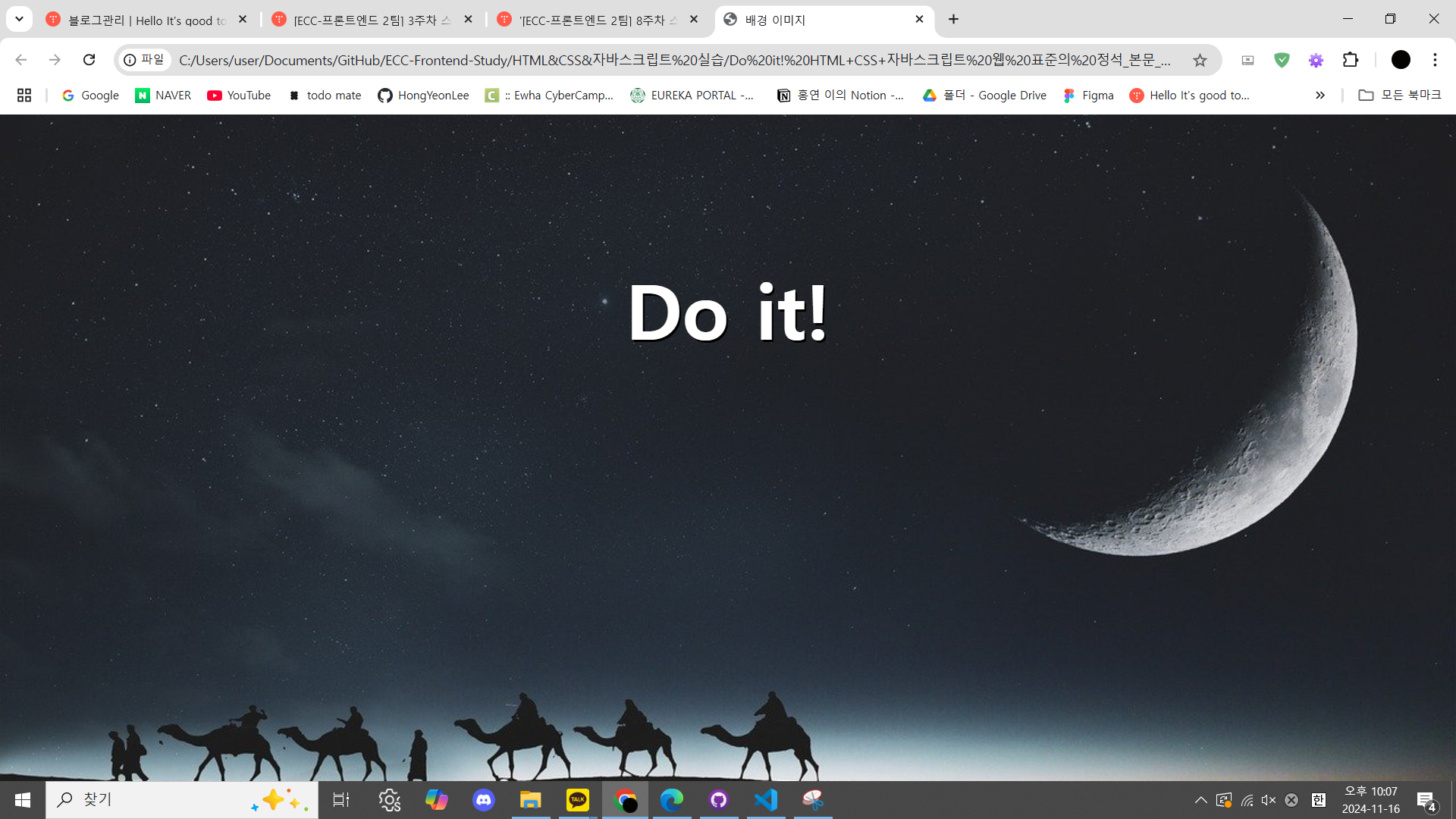
실습 - 문서 전체에 배경 이미지 넣기


9-3 그라데이션 효과로 배경 꾸미기
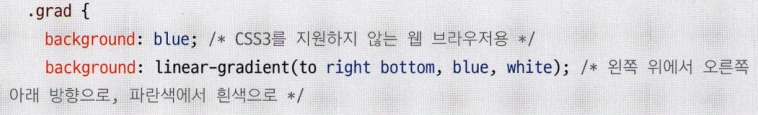
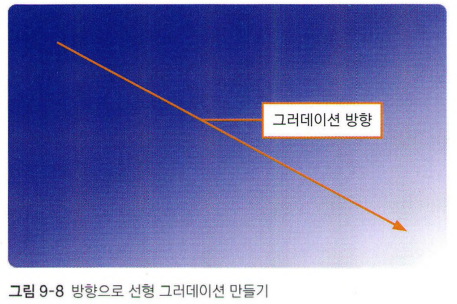
선형 그라데이션
- 색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 의미
- linear-gradient 함수 이용

-사용예시


원형 그라데이션
- 원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 변하는 것을 의미
- radial-gradient 함수 이용



외워두면 좋은 내용

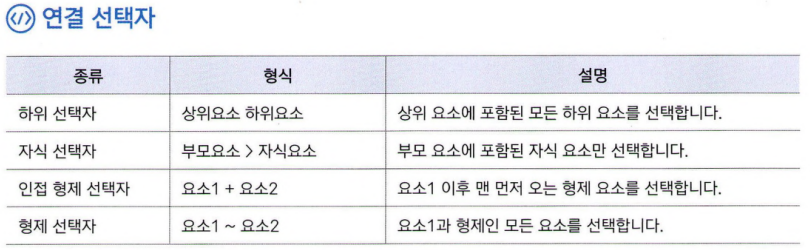
10-1 연결 선택자
연결 선택자
- 둘 이상의 선택자를 연결해서 스타일이 적용될 요소가 어느 부분인지 지정한다
- 조합 선택자, 콤비네이션 선택자, 콤비네이션 셀렉터라고도 부른다
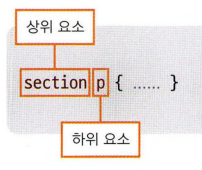
하위 선택자
- 부모 요소에 포함된 하위 요소를 모두 선택한다
- 자손 선택자라고도 한다
- 상위 요소와 하위 요소를 공백으로 구분해 작성한다

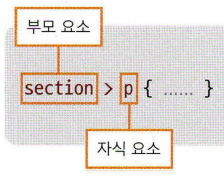
자식 선택자
- 하위 선택자와 다르게 자식 요소에만 스타일을 적용한다
- 손자 요소까지 적용되지 않고 바로 밑의 자식 요소에만 적용된다

형제 요소
- 부모 요소가 같으면 형제 관계라 하고, 형제 관계에서 먼자 나오는 요소를 형 요소, 나중에 나오는 동생 요소라고 한다
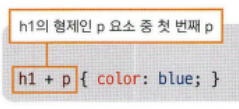
인접 형제 선택자 (adjacent selector)
- 형제 요소 중 첫번째 동생 요소에만 스타일을 적용한다

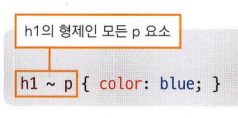
형제 선택자
- 모든 형제 요소에 스타일을 적용한다

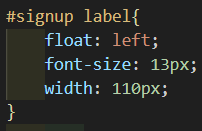
실습 - 폼에서 레이블 요소 정렬하기



10-2 속성 선택자
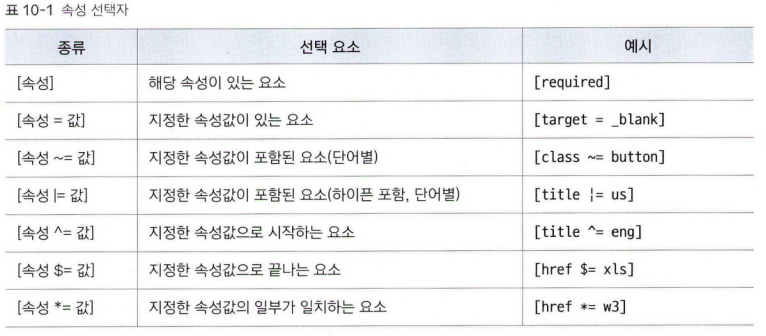
속성 선택자
- 태그 안에서 사용하는 속성값에 따라 요소를 선택한다

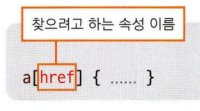
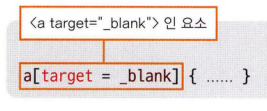
[속성 = 속성값] 선택자
- 특정 속성값이 있는 요소를 선택한다

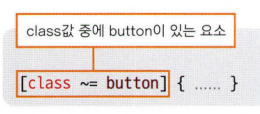
[속성 ~= 값]
- 여러 속성값 중에서 해당 속성값이 포함된 요소를 선택한다
- 속성이 하나면서 속성값이 여러 개일 때 특정 속성값을 찾는 데 편하다
- 하이픈으로 연결하 단어에 스타일을 적용하지 않는다 ex) flat-button

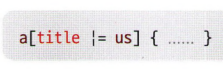
[속성 |= 값] 선택자
- 특정 속성값이 포함된 속성에 스타일을 적용한다.
- 이때 속성값은 한 단어로 일치해야 한다
- 지정한 값과 정확하게 일치하거나, 지정한 값을 포함해서 하이픈으로 연결된 단어로 선택한다

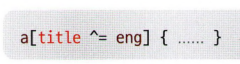
[속성 ^= 값]
- 속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 시작하는 요소를 선택한다

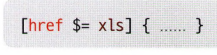
[속성 $= 값]
- 지정한 속성값으로 끝나는 요소를 선택한다

[속성 *= 값]
- 속성값이 어느 위치에 있든지 지정한 속성값이 포함되어 있다면 해당 요소를 선택한다


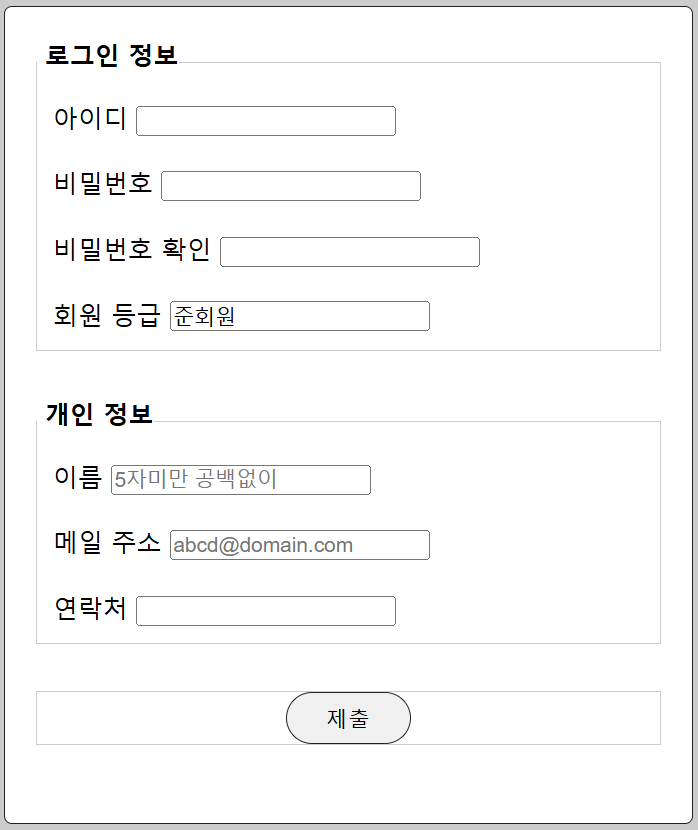
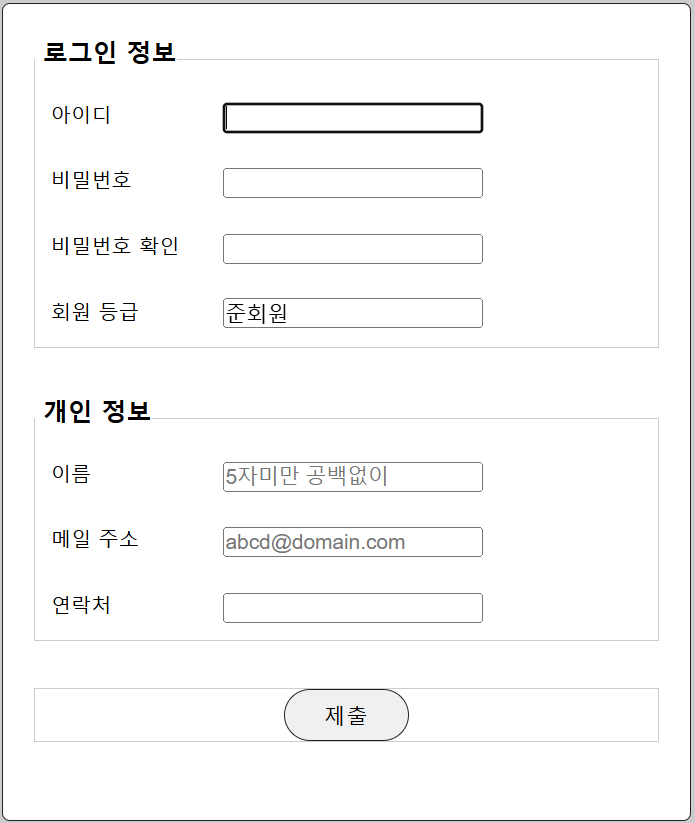
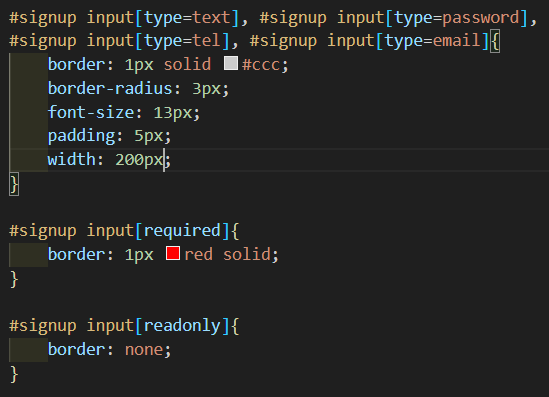
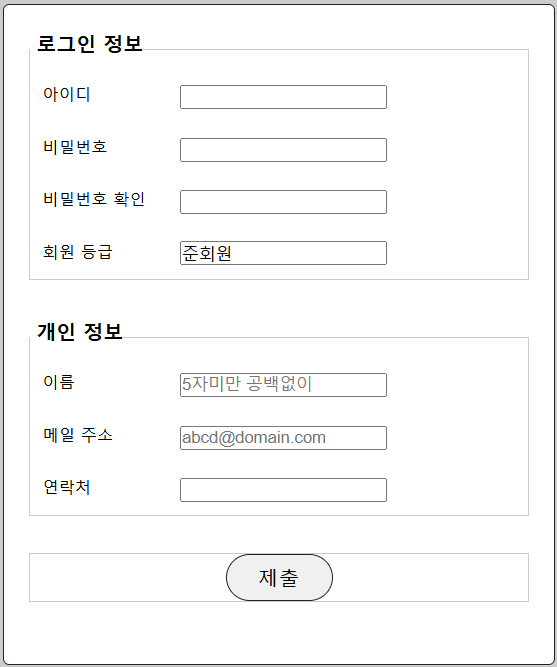
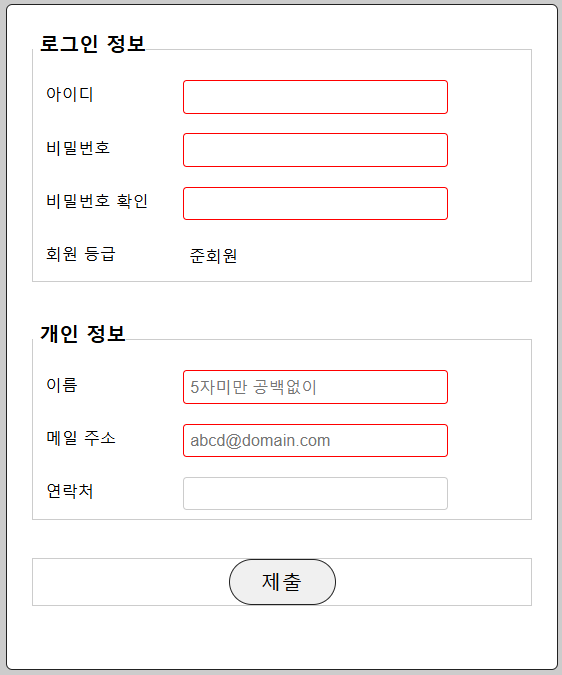
실습 - 폼 요소에 스타일 적용하기



10-3 가상 클래스와 가상 요소
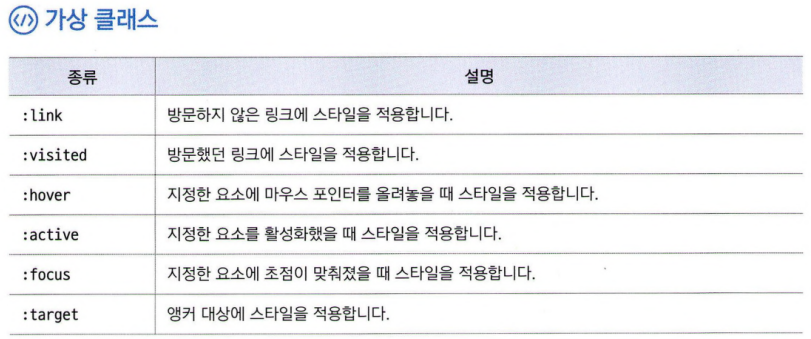
가상 클래스
- 사용자의 동작에 반응하는 클래스로, 요소를 클릭하거나 마우슬 올려놓는 등의 특정 동작을 할 때 적용되는 클래스이다
:link
- 방문하지 않은 링크에 스타일을 적용한다
:visited
- 방문한 링크에 스타일을 적용한다
:hover
- 요소 위에 마우스를 올려두면 스타일을 적용한다
:activate
- 웹 요소의 링크나 이미지 등을 활성화했을 때 스타일을 적용한다
:focus
- 웹 요소에 초점이 맞춰졌을 때 스타일을 적용한다
- 텍스트 필드 안에 마우스를 올리거나 tab을 눌러 입력 커서를 이동했을 때 등
이러한 가상 클래스 선택자는 다음과 같은 순서로 정의해야 제대로 적용된다

:target
- 앵커 대상에 스타일을 적용한다
- 즉 a 태그의 href의 대상이 되는 요소에 스타일을 적용한다
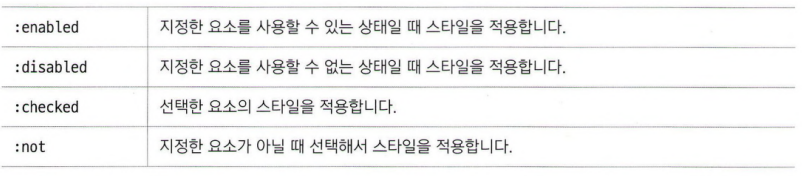
:enabled 와 :disabled
- 해당 요소가 사용할 수 있는 상태일 때 스타일을 적용하려면 :enabled
- 해당 요소가 사용할 수 없느 상태일 때 스타일을 적용하려면 :disabled
:checked
- 폼의 라디오 박스나 체크 박스에서 선택된 요소에 스타일을 적용한다
:not
- 괄호 안에 있는 요소를 제외하고 스타일을 적용한다
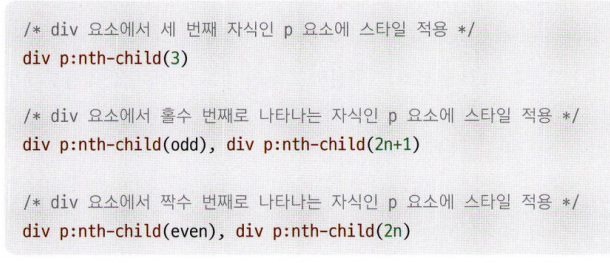
구조 가상 클래스
- 웹 문서의 구조를 기준으로 특정 위치에 있는 요소에 스타일을 적용하는 클래스

수식을 이용해 위치를 지정할 수도 있다

가상 요소
- 가상 클래스가 웹 문서의 여러 요소 중에서 원하는 요소를 선택한다면, 가상 요소는 문서 안의 특정 부분에 스타일을 지정하기 위해 가상으로 요소를 만들어 추가한다
- :: 콜론을 두개 사용한다
::fist-line, ::first-letter
- 지정한 요소의 첫 번째 줄이나 첫 번째 글자에 스타일을 적용한다
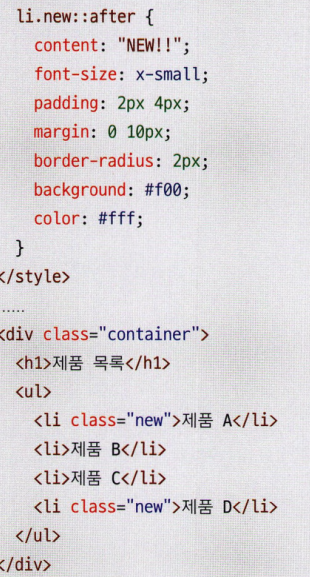
::before, ::after
- 지정한 요소의 내용 앞뒤에 스타일을 넣을 수 있다


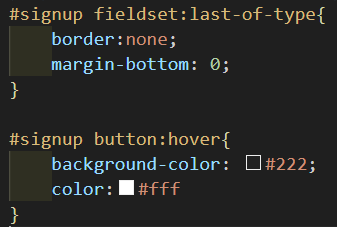
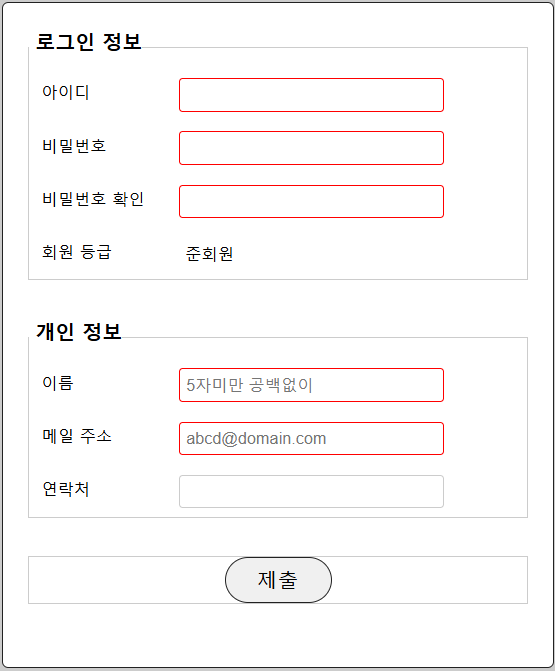
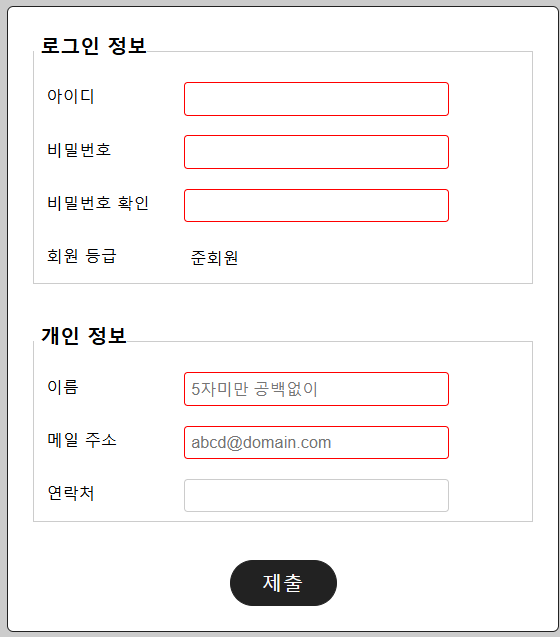
실습 - 가상 선택자를 사용해 폼 꾸미기



외워두면 좋은 내용



'Study > 프론트엔드' 카테고리의 다른 글
| [ECC-프론트엔드 2팀] 13주차 스터디 (1) | 2024.12.21 |
|---|---|
| [ECC-프론트엔드 2팀] 9주차 스터디 (0) | 2024.11.22 |
| [ECC-프론트엔드 2팀] 7주차 스터디 (0) | 2024.11.12 |
| [ECC-프론트엔드 2팀] 6주차 스터디 (0) | 2024.11.12 |
| [ECC-프론트엔드 2팀] 3주차 스터디 (2) | 2024.10.10 |


