Hello It's good to be back ^_^
[ECC-프론트엔드 2팀] 9주차 스터디 본문
교재: Do it! HTML+CSS+자바스크립트 웹 표준의 정석 11장 ~ 13장
공부한 페이지: pp. 355 ~ 461
실습한 내용: https://github.com/HongYeonLee/ECC-Frontend-Study
GitHub - HongYeonLee/ECC-Frontend-Study: ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입
ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입니다. Contribute to HongYeonLee/ECC-Frontend-Study development by creating an account on GitHub.
github.com
목차
11 트랜지션과 애니메이션
- 11-1 변형 알아보기
- 11-2 트랜지션 알아보기
- 11-3 애니메이션 알아보기
12 반응형 웹과 미디어 쿼리
- 12-1 반응형 웹과 미디어 쿼리
- 12-2 미디어 쿼리 알아보기
- 12-3 그리드 레이아웃 알아보기
- 12-4 플렉스 박스 레이아웃 알아보기
- 12-5 CSS 그리드 레이아웃 사용하기
13 자바스크립트와 첫 만남
- 13-1 자바스크립트로 무엇을 할까
- 13-2 웹 브라우저가 자바스크립트를 만났을 때
- 13-3 자바스크립트 용어와 기본 입출력 방법
- 13-4 자바스크립트 스타일 가이드
11-1 변형 알아보기
변형, transform
- 사용자의 동작에 반응해 텍스트나 이미지 등을 움직이게 하는 것


2차원 변형
- x축과 y축 기준으로 웹 요소를 변형
3차원 변형
- x축, y축과 더불어 원근감을 주는 z축을 추가해서 변형

2차원 변형 함수들

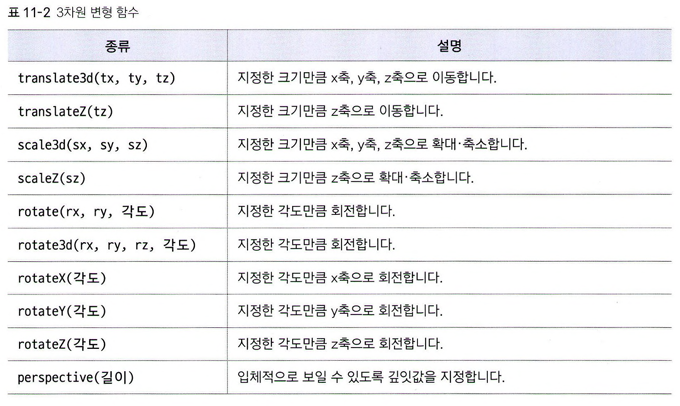
3차원 변형 함수들

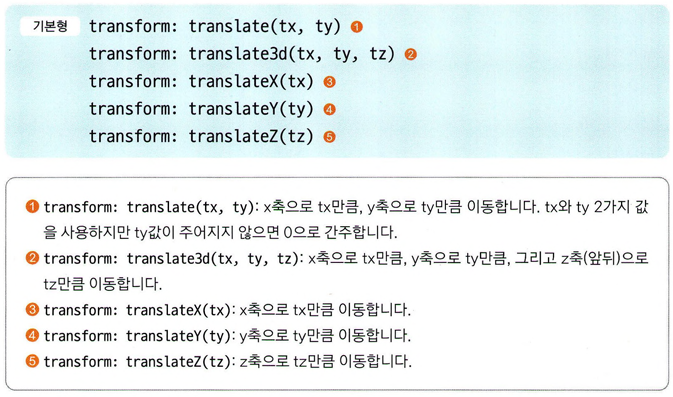
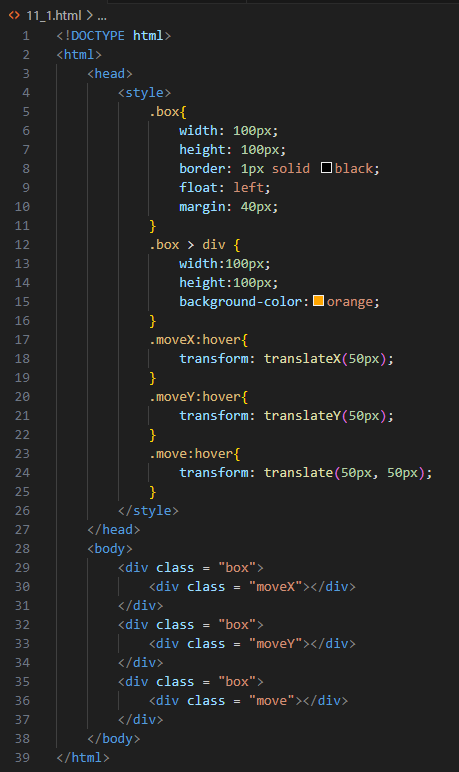
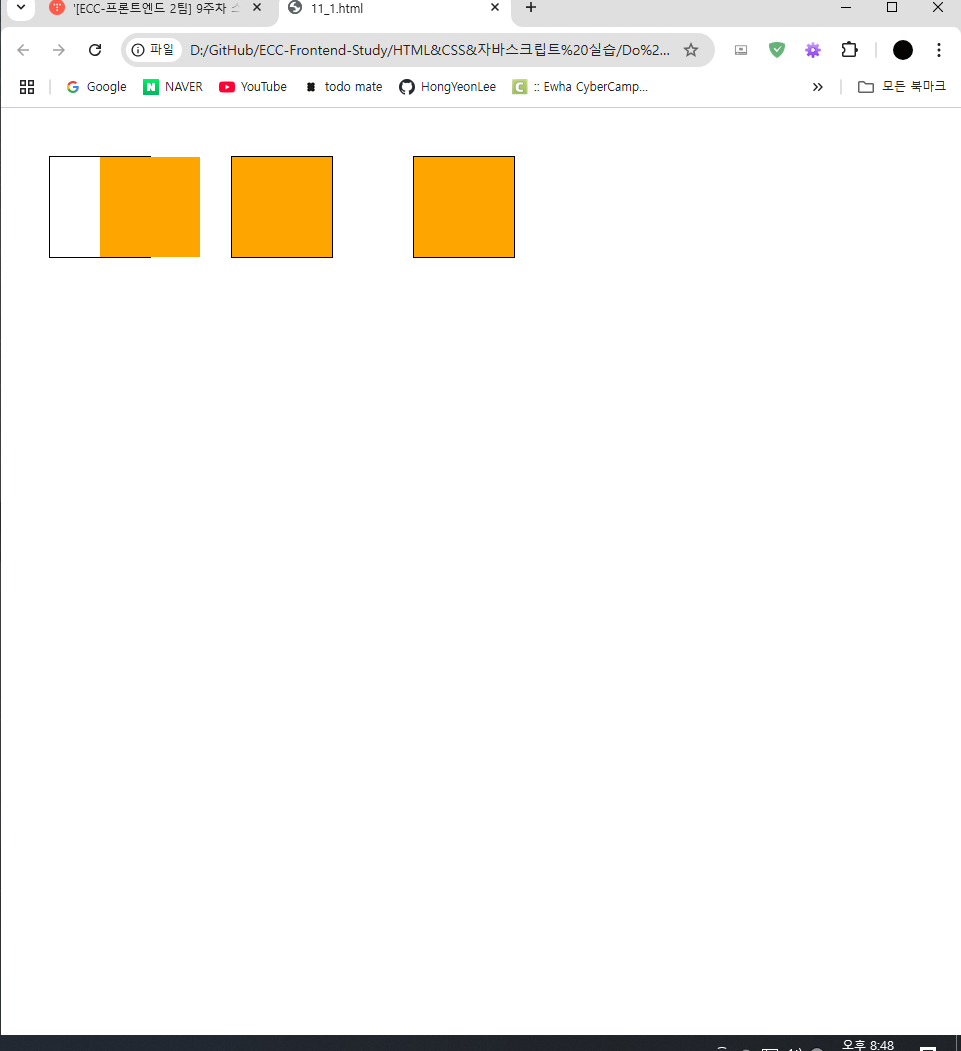
웹 요소를 이동시키는 translate() 함수




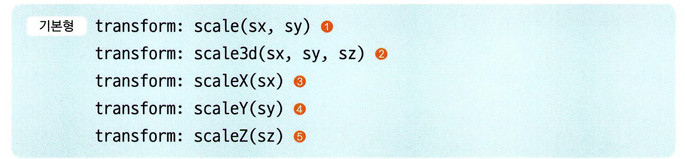
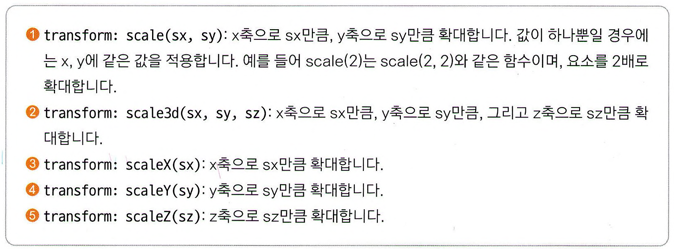
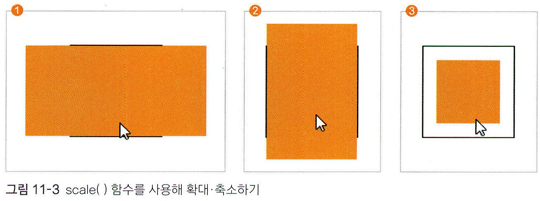
웹 요소를 확대, 축소하는 scale() 함수
- 괄호 안의 값이 1보다 크면 확대되고 1보다 작으면 축소된다



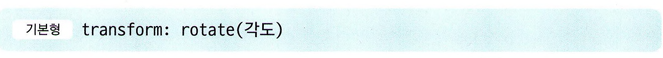
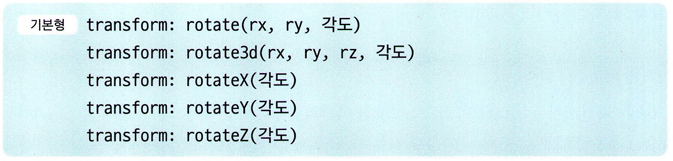
웹 요소를 회전시키는 rotate() 함수
1. 2차원 rotate() 함수
- 지정한 각도만큼 회전한다
- 각도가 양수이면 시계방향, 음수일 경우 반시계방향으로 회전한다


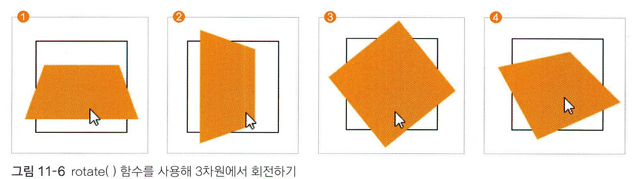
2. 3차원 rotate() 함수

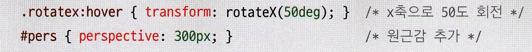
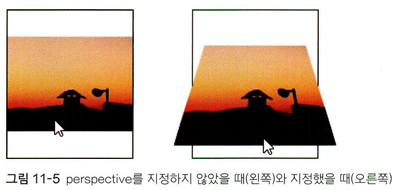
- perspective 속성을 사용해 회전에 원근감을 추가해줄 수 있다
- perspective 속성의 값은 0보다 커야하고 픽셀 크기를 사용한다
- perspective 속성 값이 클수록 사용자로부터 요소가 멀어지게 보인다



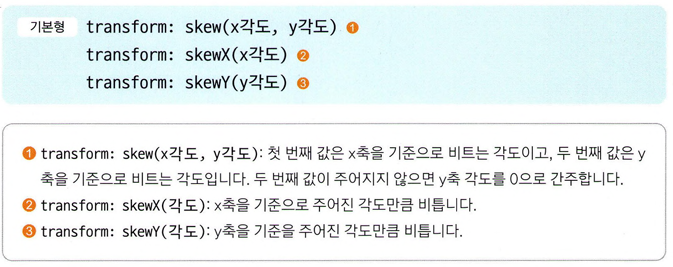
웹 요소를 비틀어 왜곡하는 skew() 함수


11-2 트랜지션 알아보기
트랜지션
- 웹 요소의 스타일 속성에 시간에 따라 바뀌는 것
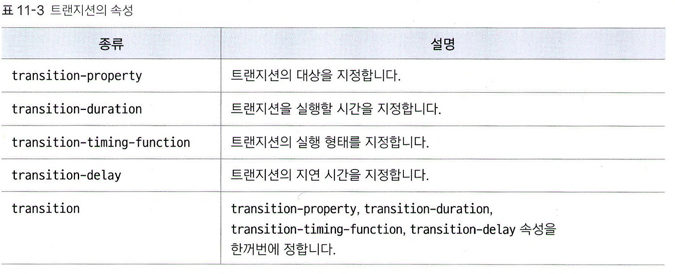
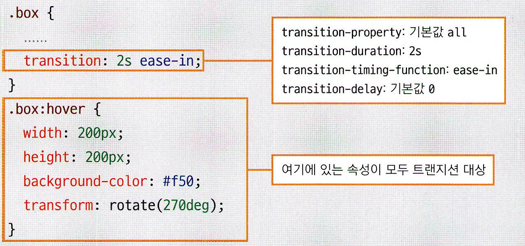
트랜지션과 속성

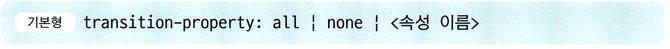
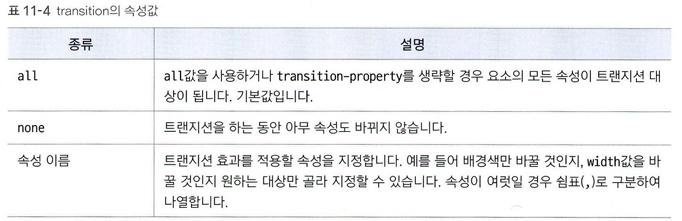
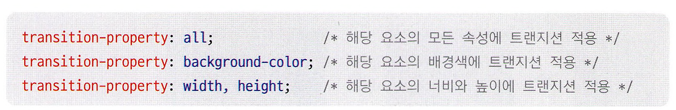
transition-property
- 어떤 속성에 트랜지션을 적용할 것인지 대상을 정한다



transition-duration
- 트랜지션의 진행 시간을 지정한다
- 단위는 초 또는 밀리초





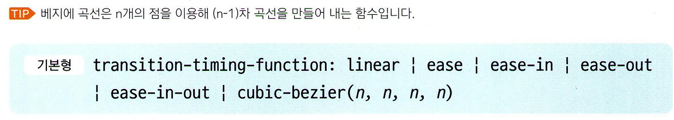
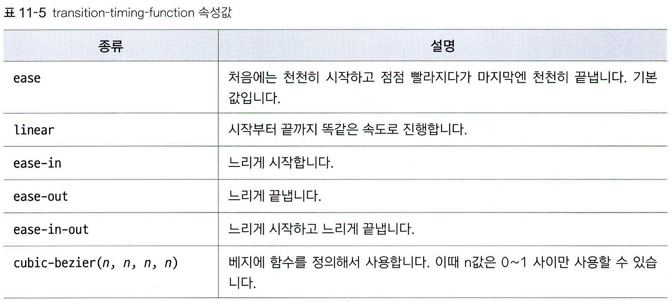
transition-timing-function
- 트랜지션 효과의 시작, 중간, 끝에서의 속도를 지정할 수 있다


transition-delay
- 트랜지션이 시작할 때 딜레이를 준다

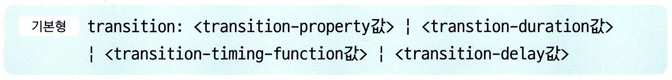
transition
- 지금까지의 속성을 한번에 표기
- 순서는 상관없으나 시간 값이 2개 있다면 전자의 시간값을 duration속성으로, 후자를 delay로 간주


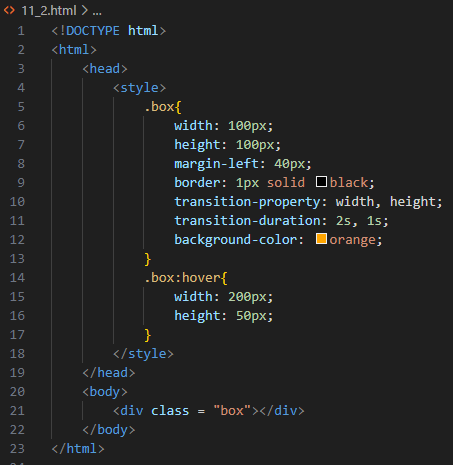
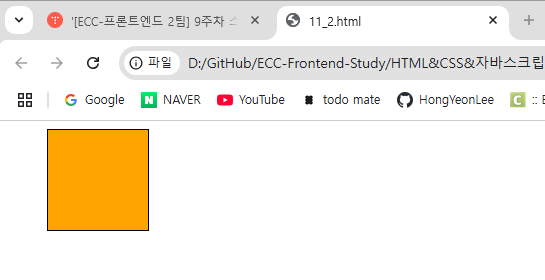
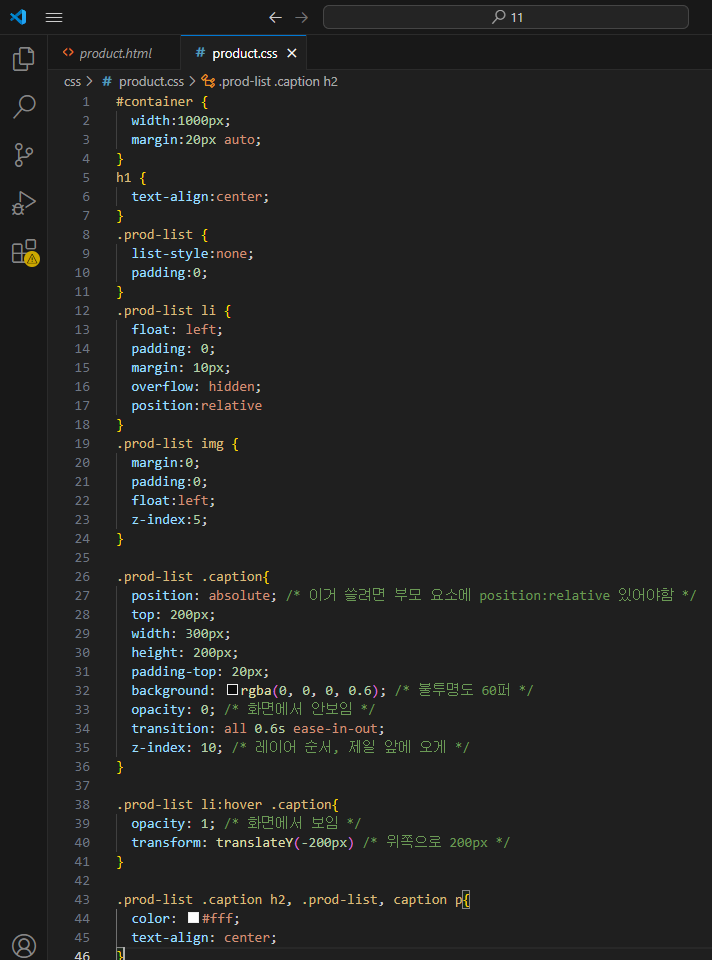
Do it! 실습


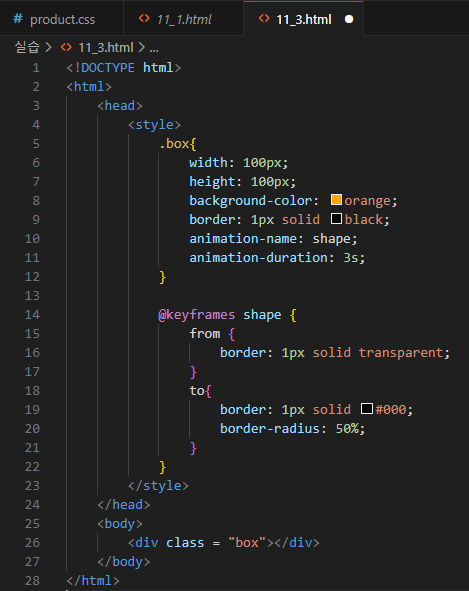
11-3 애니메이션 알아보기
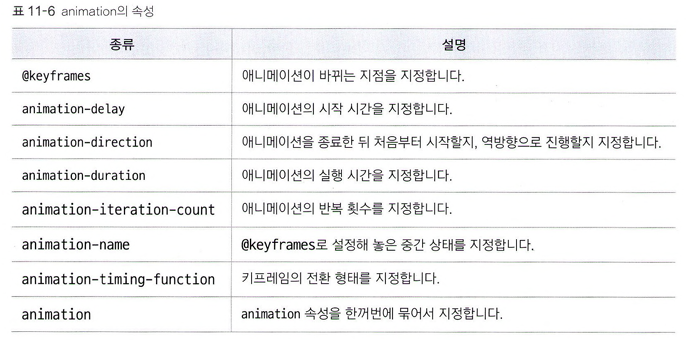
animation 속성
- 특정 지점에서 스타일을 바꾸면서 요소에 애니메이션을 적용한다
- 이 특정 지점을 키프레임 keyframe 이라고 하고 @keyframes 속성으로 정의한다

@keyframes, animation-name
- 애니메이션의 상태가 변하는 부분을 지점을 정하고 이름으로 애니메이션을 구분한다


animation-duration
- 애니메이션을 얼마 동안 재생할지 설정한다
- 기본값을 0이므로 지정하지 않으면 애니메이션을 실행되지 않는다





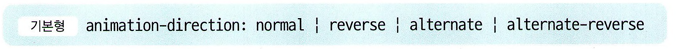
animation-direction
- 애니메이션은 기본적으로 from에서 to순서로 진행하나 진행 방향을 바꿀 수 있다


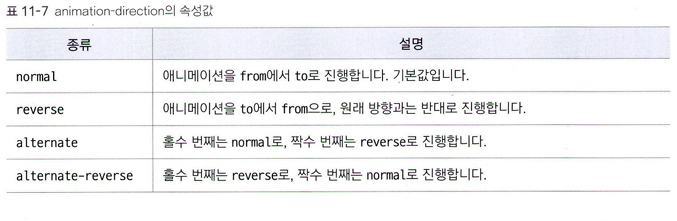
animation-iteration-count
- 애니메이션 반복 횟수를 지정한다

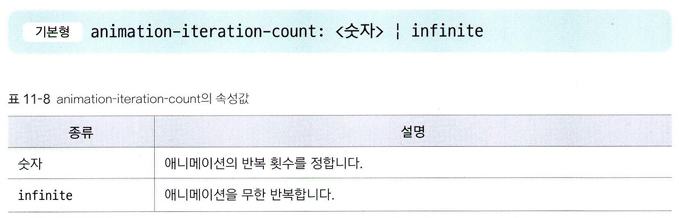
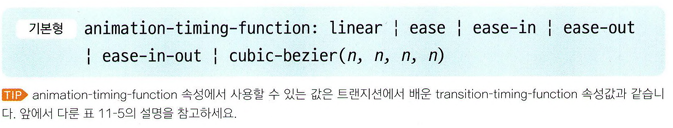
animation-timing-function
- 애니메이션의 시작, 중간, 끝에서의 속도를 지정할 수 있다

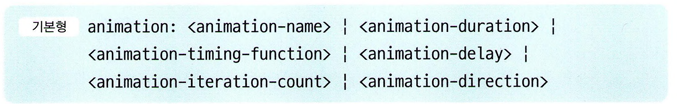
animation
- 지금까지의 속성을 한번에 표기한다
- animation duration을 반드시 나타내야 한다

,를 이용해 한 요소에 여러개의 애니메이션을 적용시킬 수도 있다
12-1 반응형 웹 알아보기
반응형 웹 디자인이란?
- 화면 크기에 맞게 웹 요소를 재배치하고 표시 방법을 바꿔서 사이트를 구현하는 것
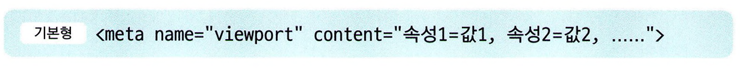
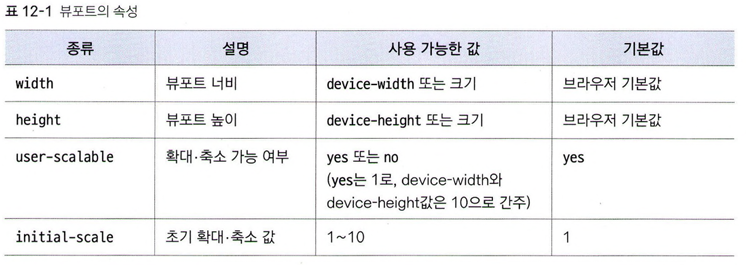
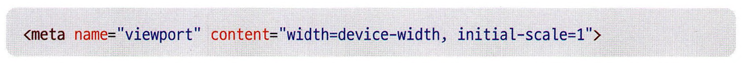
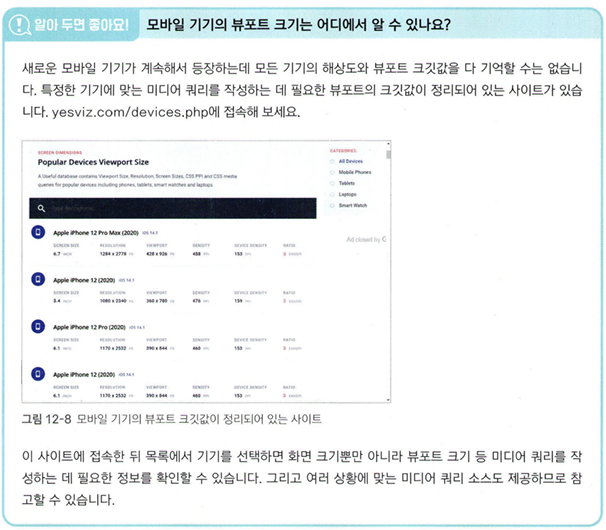
뷰포트 viewport
- 스마트폰 화면에서 실제 내용이 표시되는 영역
- pc버전을 대상으로 한 웹을 모바일에서 보면 글자가 굉장히 작게 나온다
- 따라 viewport를 따로 지정해줘야 한다



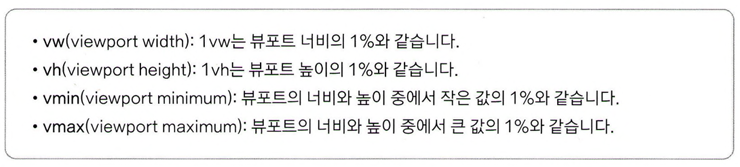
뷰포트 단위
- 단위를 지정해두면 화면의 크기에 따라 요소의 크기가 달라지는 걸 볼 수 있다

Do it! 실습 - 크롬 브라우저의 디바이스 모드 활용하기

12-2 미디어 쿼리 알아보기
미디어 쿼리란?
- css 모듈
- 사이트 접속하는 장치에 따라 특정한 css 스타일을 사용하는 방법
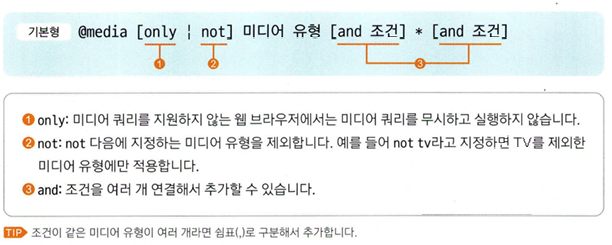
미디어 쿼리 구문
- style 태그 사이에 작성
- 대소문자를 구별하지 않음


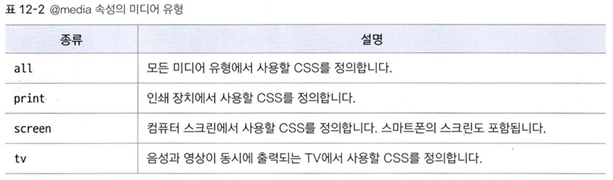
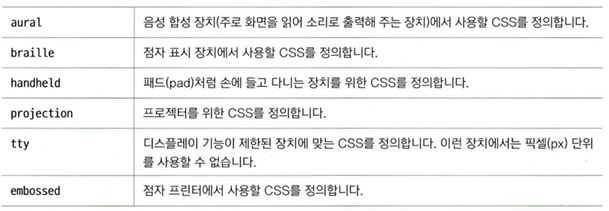
미디어 유형의 종류


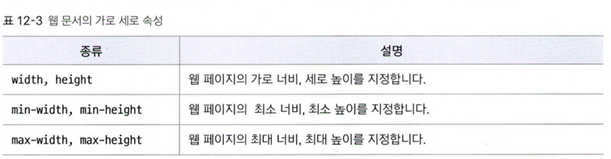
웹 문서의 가로 너비와 세로 높이 속성
- 뷰포트의 너비와 높이를 미디어의 쿼리 조건으로 사용할 수 있다
- screen이 아닌 미디어에서는 스크롤을 포함한 전체 문서를 height로 지정해야 한다


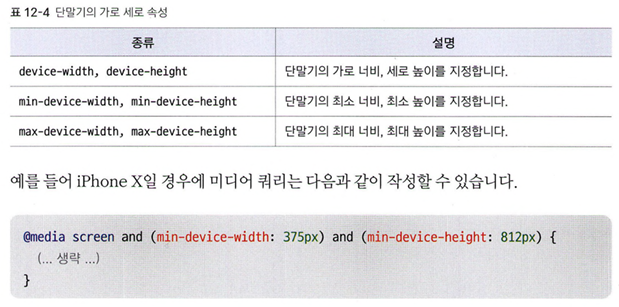
단말기(device)의 가로 너비와 세로 높이 속성
- 단말기에서 기본적으로 제공하는 물리적인 가로 너비와 세로 높이의 크기
- 단말기의 너비와 높이는 단말기 브라우저 창의 너비와 높이를 말한다
- 단, 단말기의 해상도와 실제 브라우저의 너비는 다르다는 점을 유의

화면 회전 속성

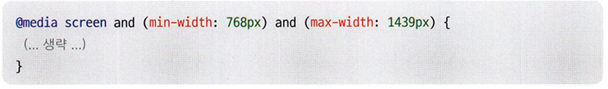
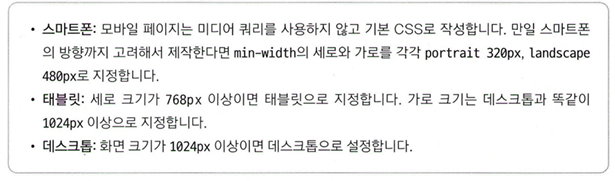
미디어 쿼리의 중단점
- 화면 크기에 따라 서로 다른 css를 적용할 분기점을 중단점 (break point)라고 한다
- 모바일의 제약 조건이 더 많으므로 모바일의 레이아웃을 기본으로 하여 css를 만든다 이를 모바일 퍼스트 기법이라고 한다


미디어 쿼리 적용하기
- 외부 css 파일로 연결하는 방법과 웹 문서에 직접 정의하는 방법이 있다
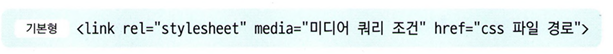
외부 css 파일 연결하기
1. link 태그

2. @import문

웹 문서에 직접 정의하기
1. style 태그

2. @media문

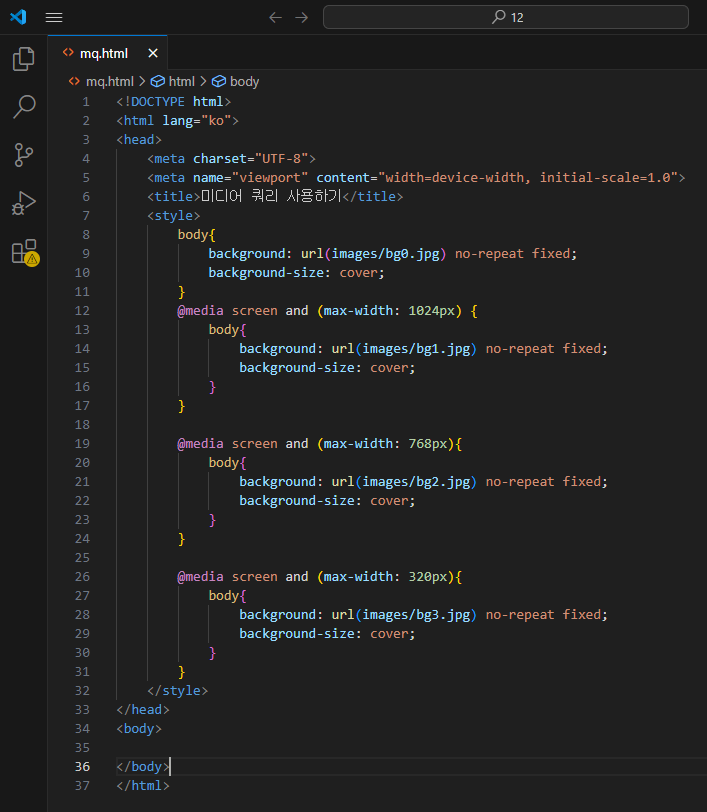
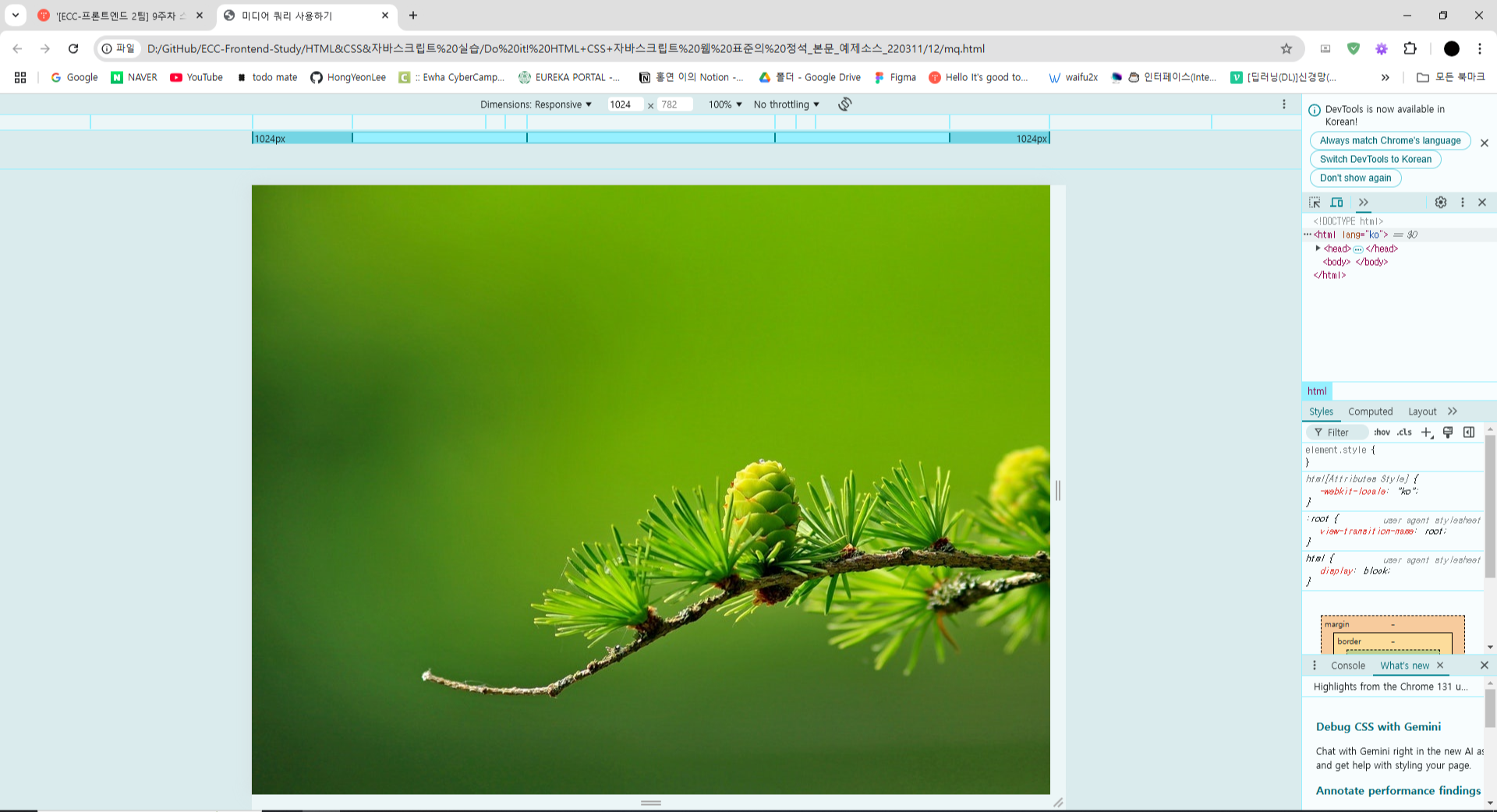
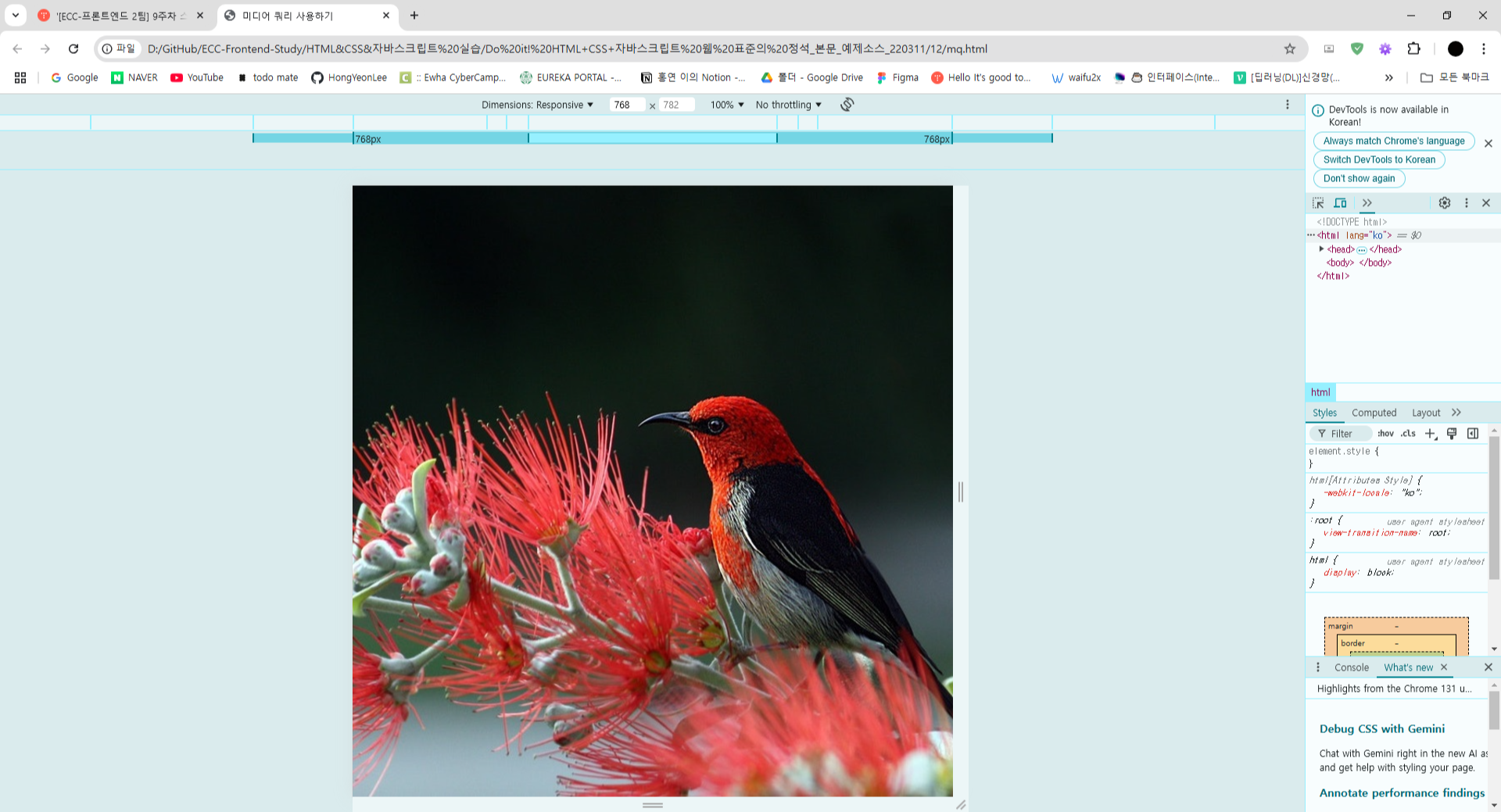
Do it! 실습 - 화면 크기에 따라 배경 이미지 바꾸기




12-3 그리드 레이아웃 알아보기
그리드 레이아웃이란?
- 반응형 웹 디자인을 사용한 사이트는 화면의 너비에 따라 웹 요소를 재배치해야 한다
- 이때 재배치할 때 기준이 되는 레이아웃이 필요한데 이때 그리드 레이아웃을 사용한다
- 웹 사이트를 여러 개의 칼럼을 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치하는 것을 말한다
- 그리드 레이아웃을 사용하면 화면을 규칙적으로 배열하므로 일관성있게 유지 가능
그리드 레이아웃 만드는 방법
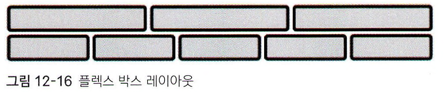
1. 플렉서블 박스 레이아웃 (플렉스 박스)
- 수평이나 수직중에서 한쪽을 주축으로 정하고 박스를 배치한다
- 주축을 수평으로 정하면 박스를 왼쪽에서부터 오른쪽으로 순서대로 배치한다
- 화면 너비를 넘어가면 수직으로 이동해서 다시 순서대로 배치

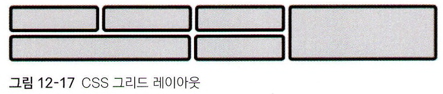
2. css 그리드 레이아웃
- 플렉스 박스와 다르게 수평과 수직 어느 방향이든 배치할 수 있다

12-4 플렉스 박스 레이아웃 알아보기
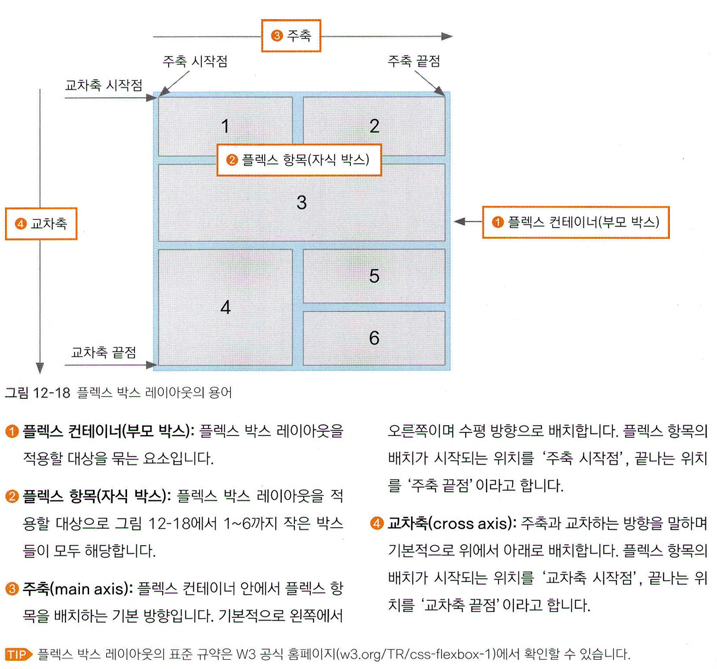
플렉스 박스의 용어

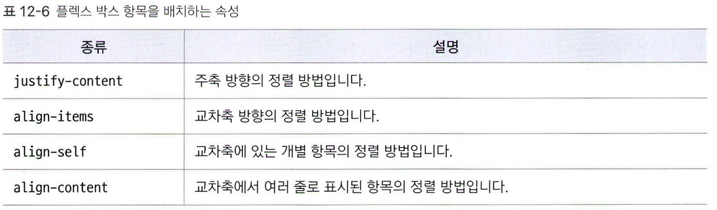
플렉스 박스 항목을 배치하는 속성

플렉스 컨테이너
- 플렉스 박스 레이아웃을 만드려면 먼저 웹 콘텐츠를 플레스 컨테이너로 묶어 주어야 한다
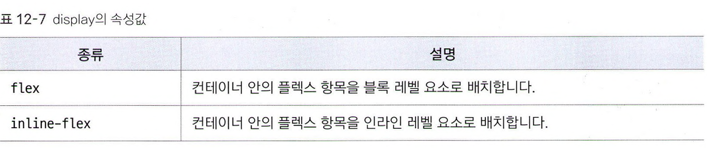
- 이때 특정 요소가 플렉스 컨테이너로 동작하려면 display 속성을 이용해서 지정해야 한다

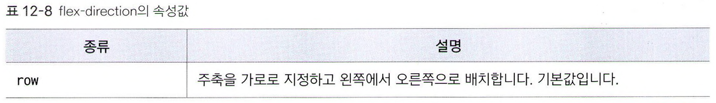
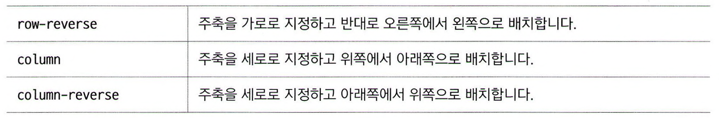
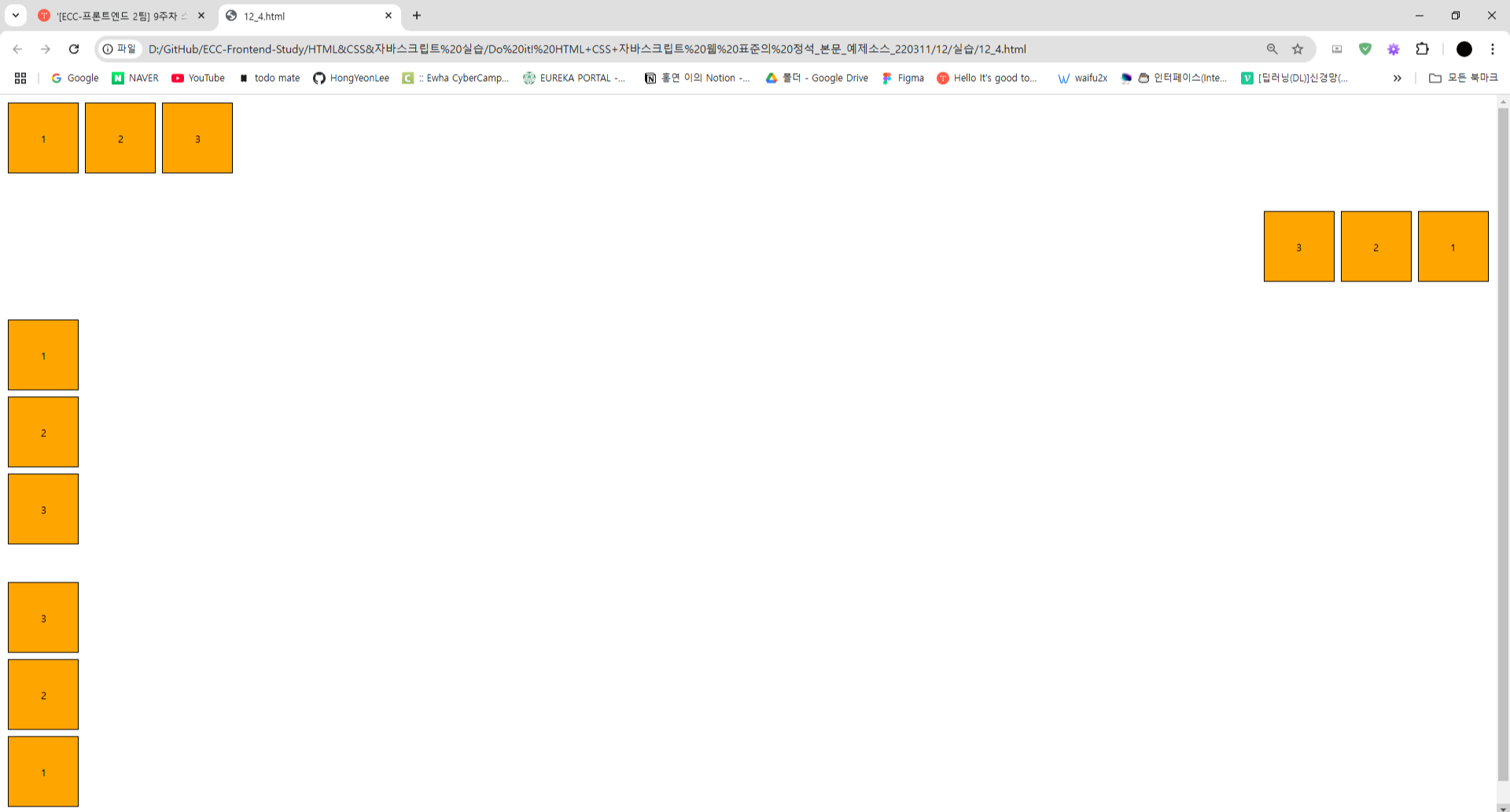
flex-direction
- 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향르 지정한다


<!DOCTYPE html>
<html>
<head>
<style>
.container{
display: flex;
margin-bottom: 50px;
}
.box{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: orange;
color: black;
margin: 5px;
padding: 5px;
}
p{
text-align: center;
margin: 40px auto;
}
#box1{
flex-direction: row;
}
#box2{
flex-direction: row-reverse;
}
#box3{
flex-direction: column;
}
#box4{
flex-direction: column-reverse;
}
</style>
</head>
<body>
<div class = "container" id = "box1">
<div class = "box"><p>1</p></div>
<div class = "box"><p>2</p></div>
<div class = "box"><p>3</p></div>
</div>
<div class = "container" id = "box2">
<div class = "box"><p>1</p></div>
<div class = "box"><p>2</p></div>
<div class = "box"><p>3</p></div>
</div>
<div class = "container" id = "box3">
<div class = "box"><p>1</p></div>
<div class = "box"><p>2</p></div>
<div class = "box"><p>3</p></div>
</div>
<div class = "container" id = "box4">
<div class = "box"><p>1</p></div>
<div class = "box"><p>2</p></div>
<div class = "box"><p>3</p></div>
</div>
</body>
</html>
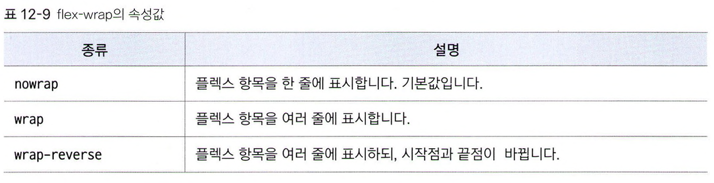
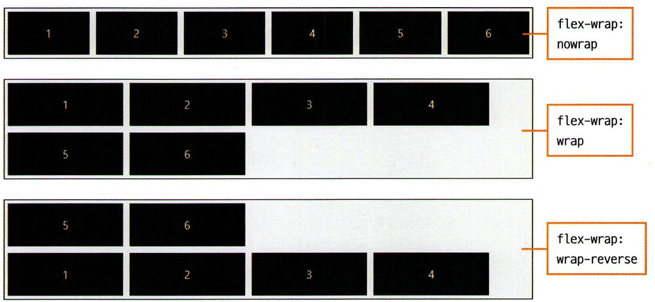
flex-wrap
- 플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정한다


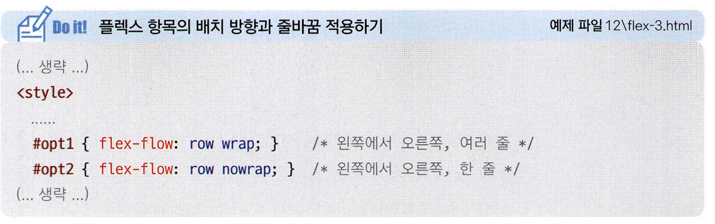
flex-flow
- flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정한다

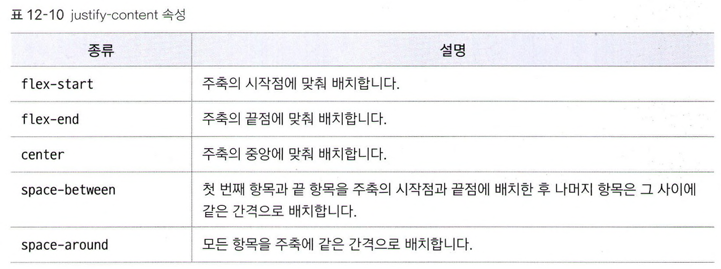
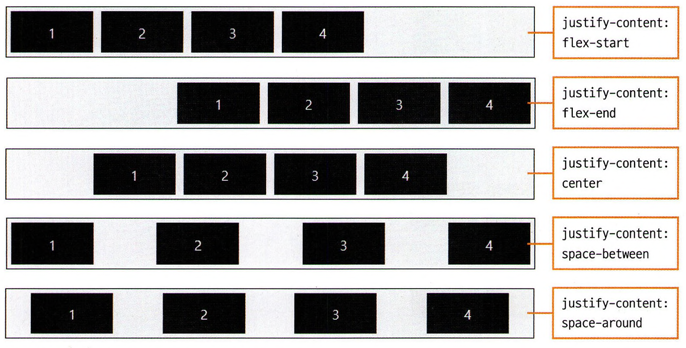
justify-content
- 주축에서 플렉스 항목 간의 정렬 방법을 지정한다


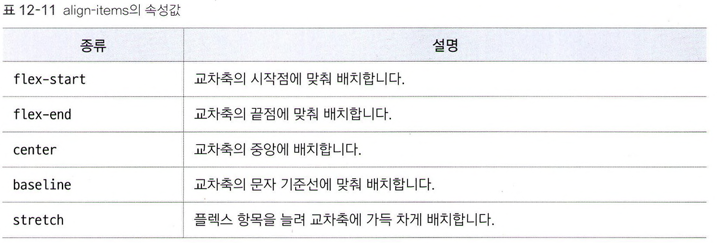
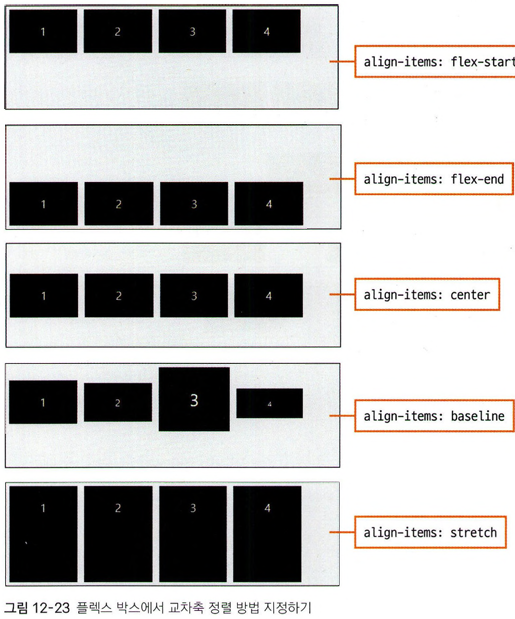
align-items
- 교차축을 기준으로 플렉스 항목을 정렬 방법을 지정한다


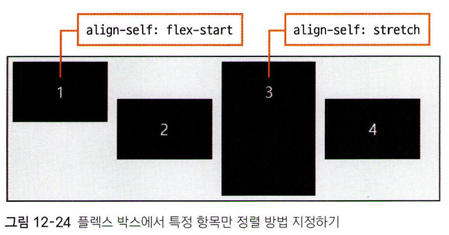
align-self
- 특정 플렉스 항목의 교차축 정렬 방법을 지정한다
- 플렉스 컨테이너를 지정하는 선택자가 아니라 플렉스 항목 선택자에서 사용해야 한다
- 속성의 값은 align-items의 속성 값과 같다

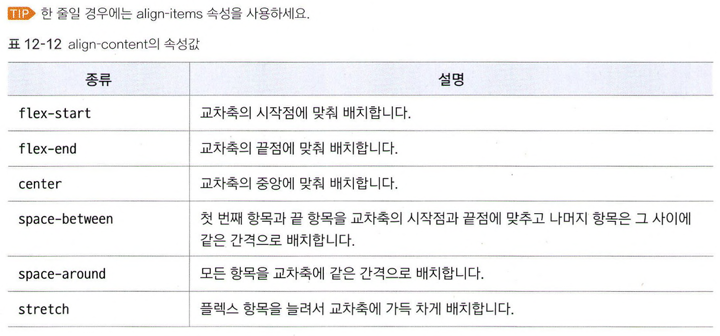
align-content
- 주축에서 줄바꿈이 생길 때 교차축에서 플렉스 항목 간의 간격을 지정한다


플렉스 박스를 이용해 항상 중앙 정렬하기
display: flex;
justify-content: center;
align-items: center
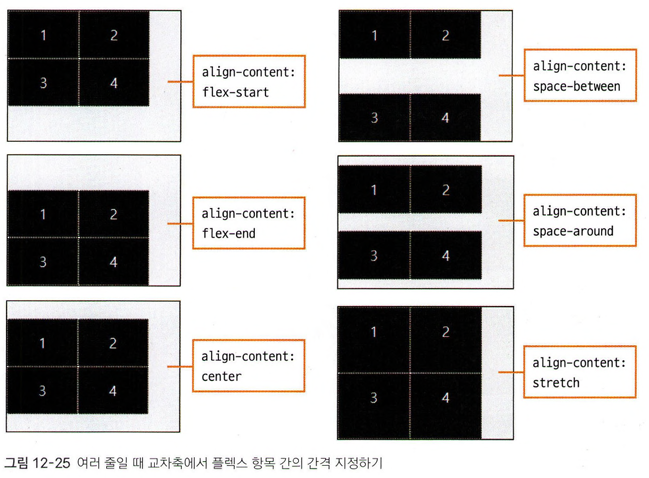
12-5 CSS 그리드 레이아웃 사용하기
CSS 그리드 레이아웃
- 플렉스 박스 레이아웃과 다르게 가로와 세로를 모두 사용한다
- 따라서 플렉스 항목은 1차원, CSS 그리드 레이아웃은 2차원이라고 부른다
- row와 column으로 웹 화면을 구한다

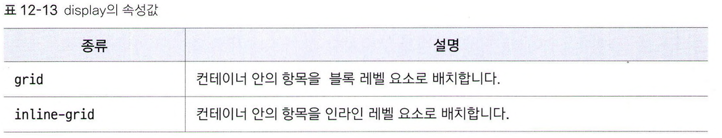
display
- 그리드를 적용시킬 요소의 바깥 부분을 그리드 컨테이너로 감싸야 한다

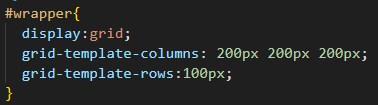
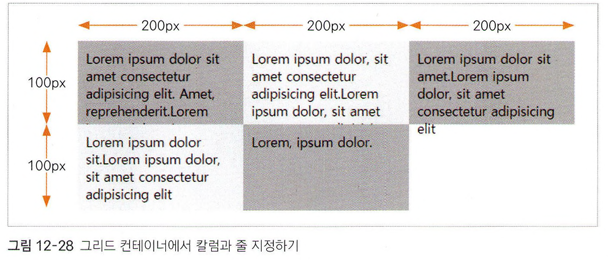
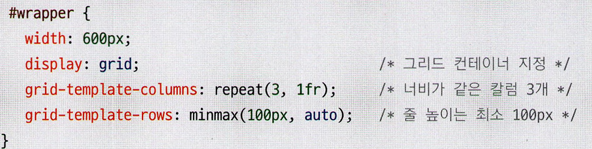
grid-template-columns, grid-template-rows
- 칼럼의 줄의 크기와 개수를 지정한다
- grid-template-columns이 칼럼의 개수와 너비를 지정한다
- grid-template-rows가 줄 높이를 지정한다


fr단위
- 그리드 레이아웃에서는 크기 고정인 px단위가 아니라 디바이스에 따라 크기가 가변적일 수 있는 fr단위를 사용한다

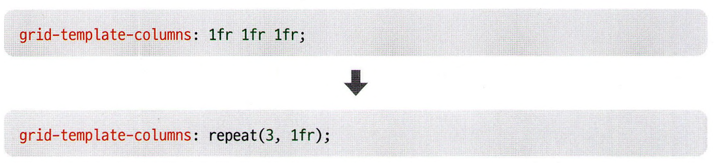
repeat() 함수
- 값이 반복될 때 줄여서 표현할 수 있다

minmax() 함수
- 최솟값과 최대값을 지정한다


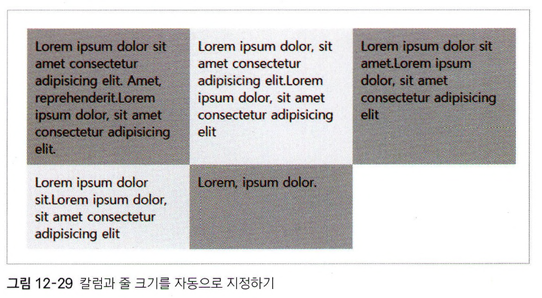
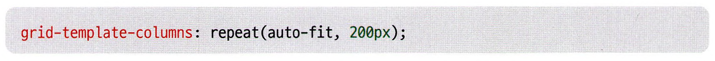
auto-fill, auto-fit
- 자동으로 칼럼의 개수를 조절한다
- auto-fit은 화면이 넓을 때 남는 공간 없이 칼럼으로 꽉 채운다
- auto-fill은 남는 공간을 그대로 둔다

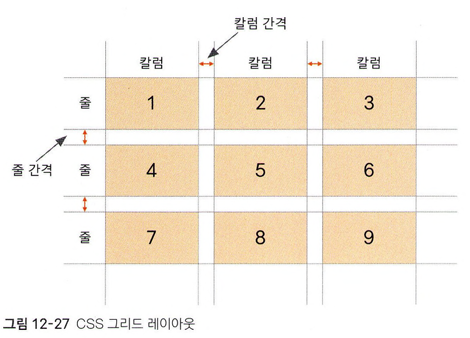
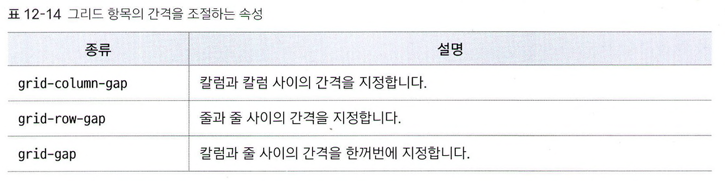
grid-column-gap, grid-row-gap, grid-gap
- 그리드 항목간의 간격을 지정한다

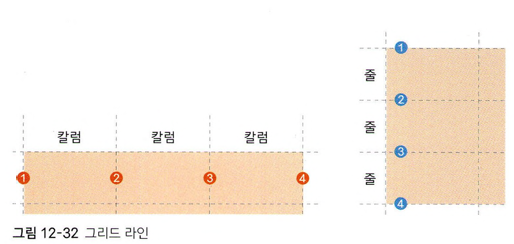
그리드 라인을 이용해 배치하기


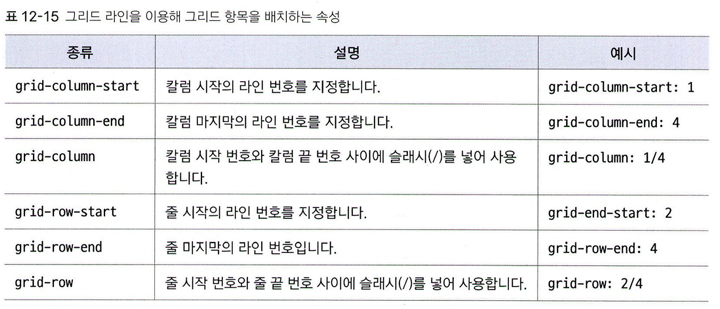
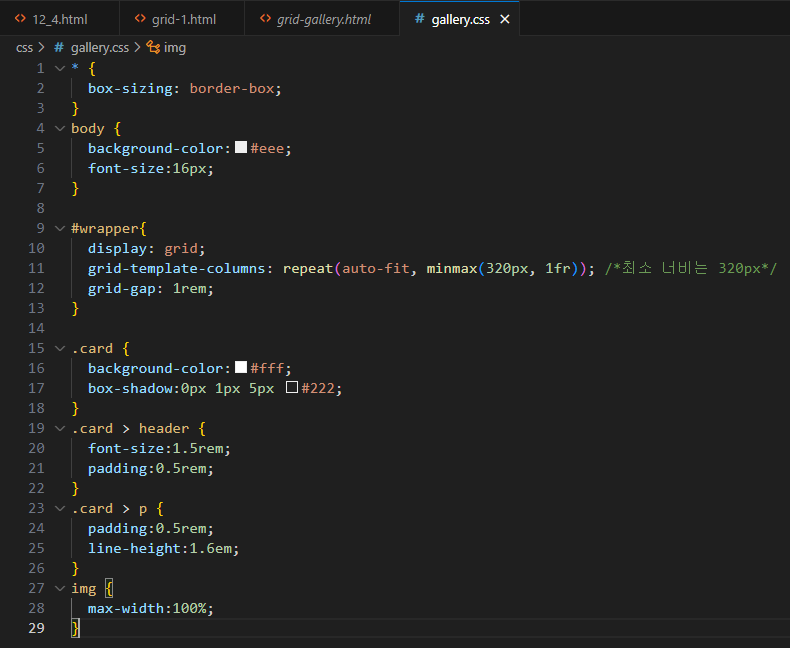
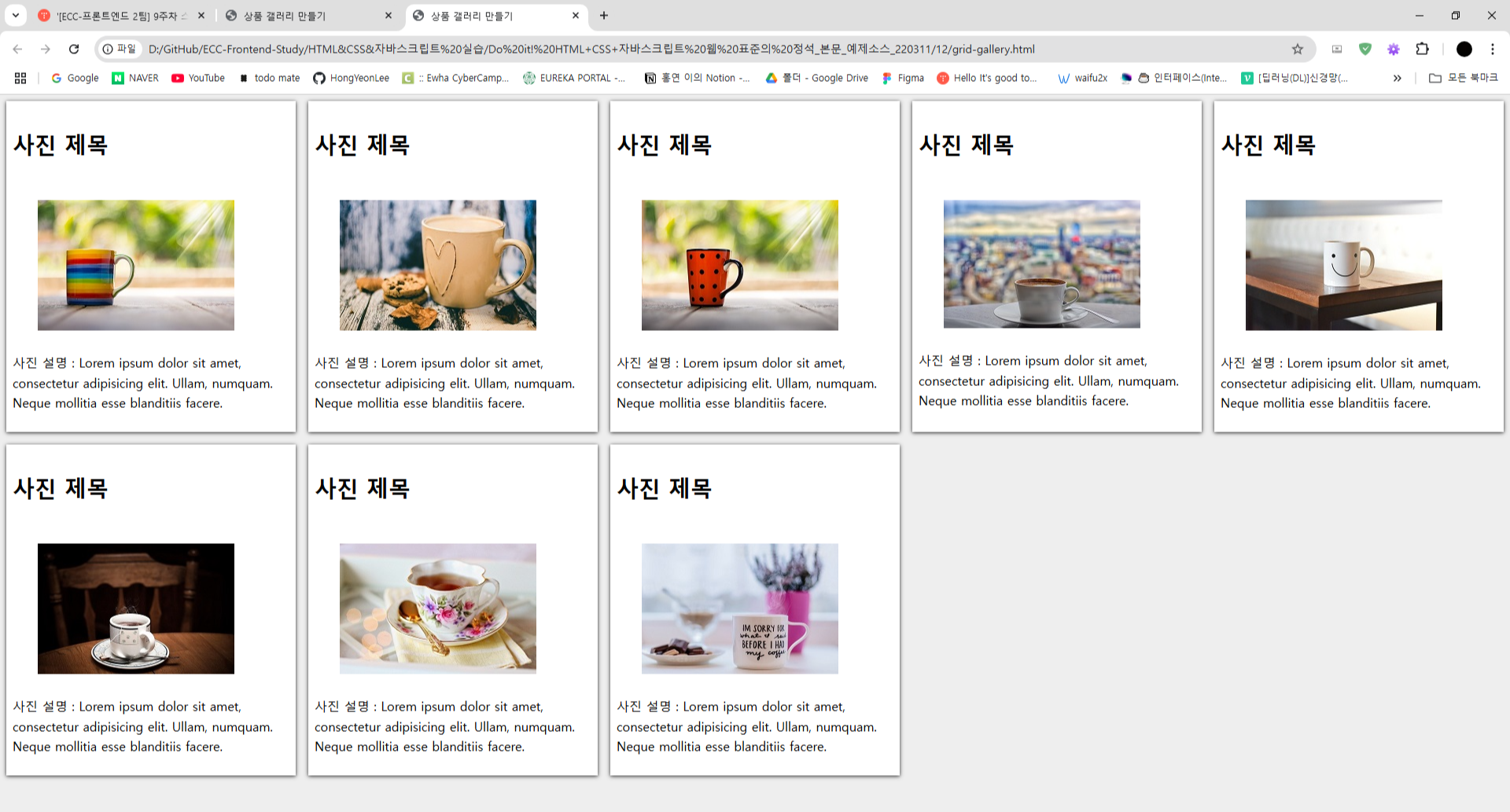
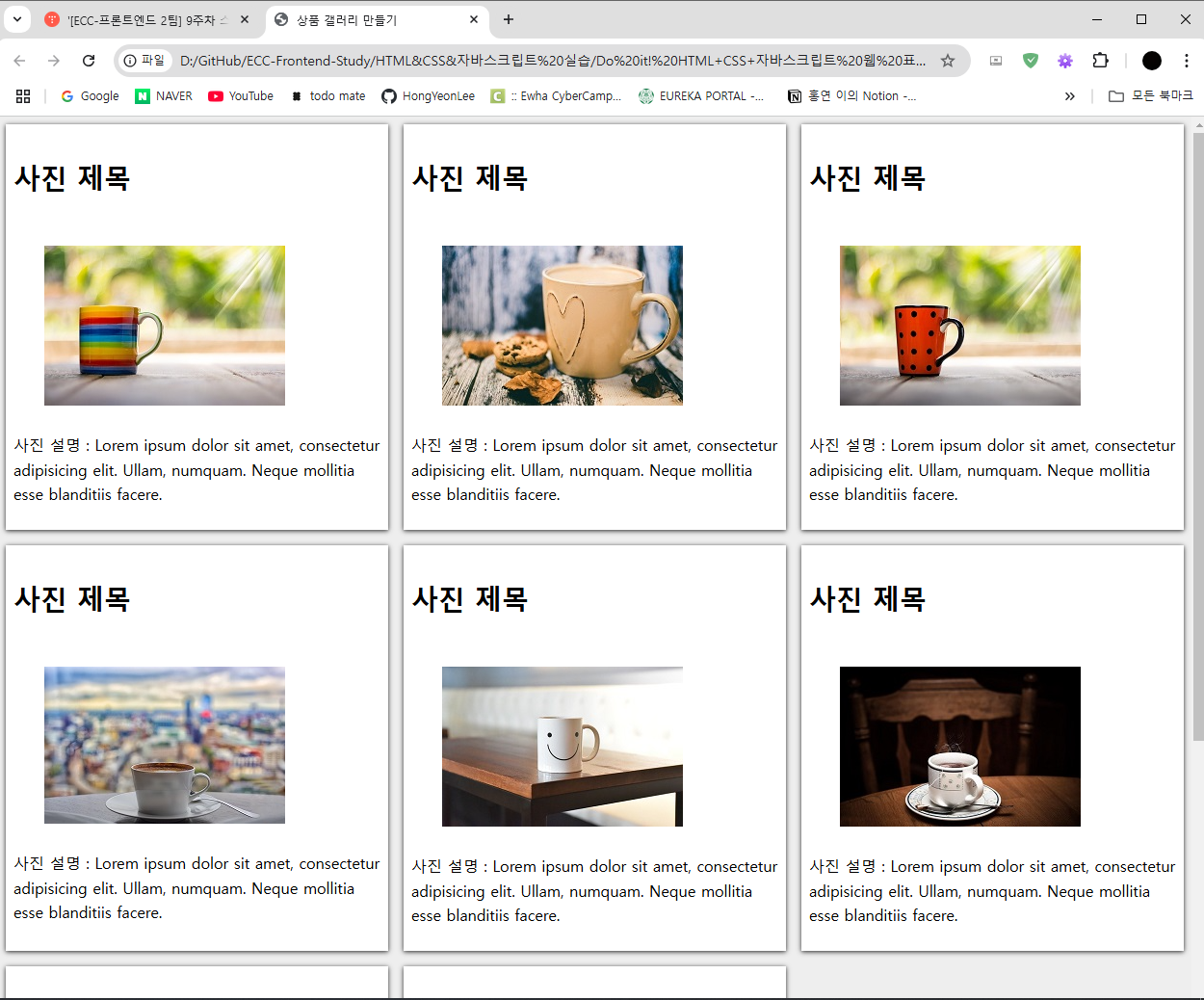
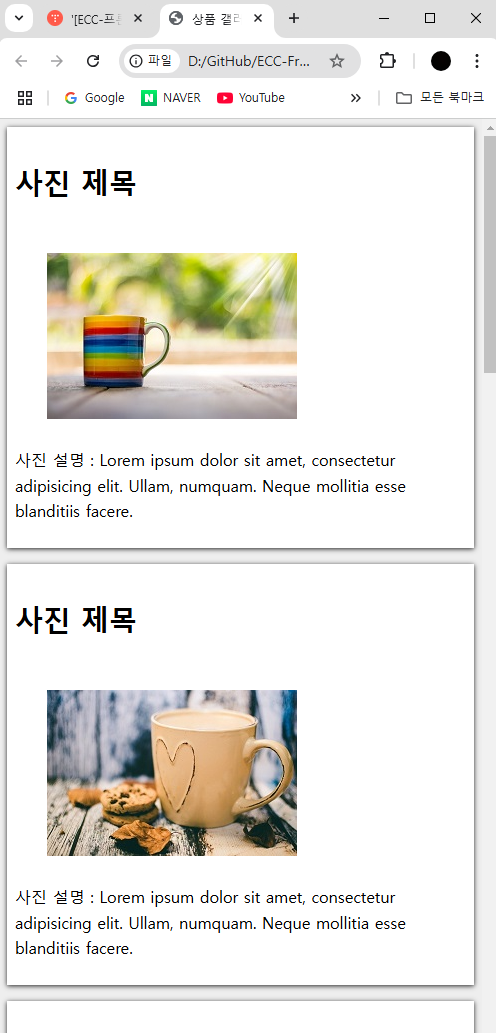
Do it! 실습 - CSS 그리드 레이아웃으로 갤러리 만들기




13-1 자바스크립트로 무엇을 할까
- 웹 요소 제어 - 스타일 변경, 움직이기, 폼에서 입력된 정보가 형식에 맞는지 체크 등
- 웹 애플리케이션 제작 -길 찾기 서비스 등
- 다양한 라이브러리 사용
- 서버 개발 가능 - Node.js
13-2 웹 브라우저가 자바스크립트를 만났을 때
자바스크립트
- script 태그 안에 작성
- 대소문자 구분



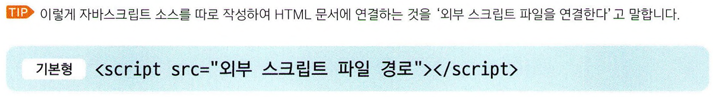
외부 스크립트 파일로 연결해서 자바스크립트 작성하기
- script 태그를 사용하지 않는다
- 확장자는 .js

13-3 자바스크립트 용어와 기본 입출력 방법
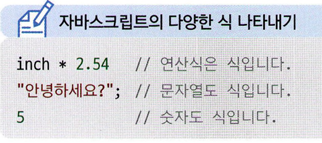
식 (expression), 표현식
- 연산식, 실제 값, 함수를 실행하는 것 등등 어떤 값을 만들어 낼 수 있다면 모두 식이 될 수 있다
- 식은 변수에 저장된다

문, 명령
- ;으로 구분
- 조건문, 제어문 등
간단한 입출력 방법
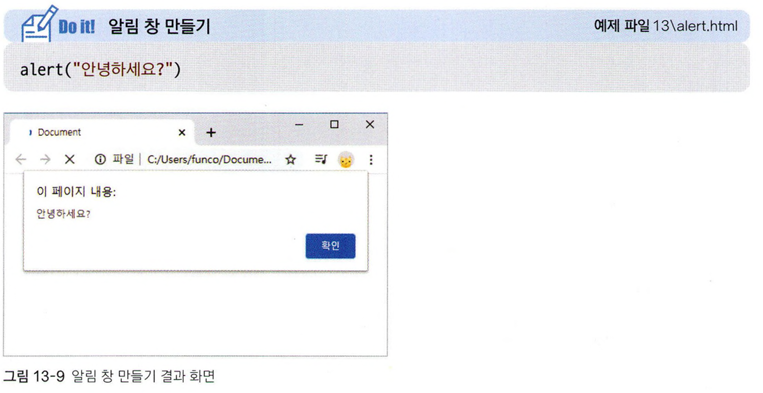
알림 창 출력하기
- alert(메세지)

확인 창 출력하기
-confirm(메세지)

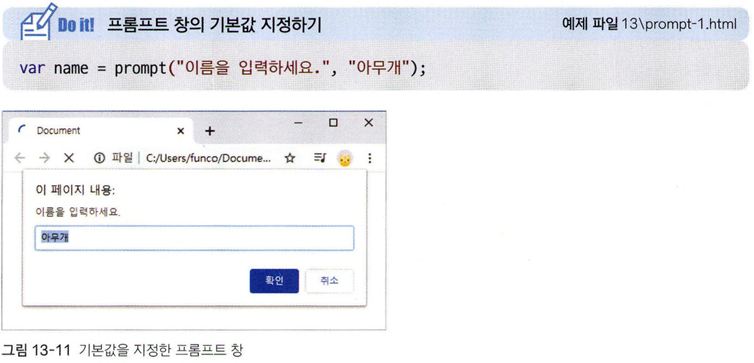
프롬프트 창에서 입력받기
- 프롬프트 창이란 텍스트 필드가 있는 창을 의미한다
- prompt(메시지, 기본값)

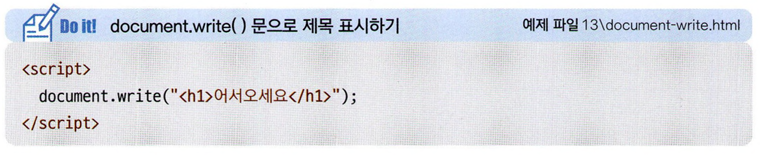
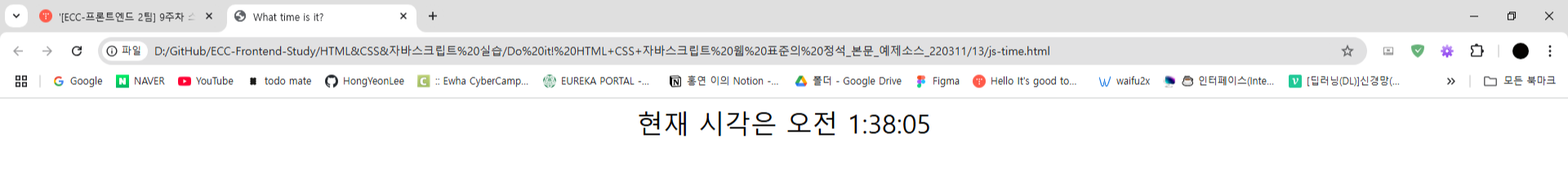
document.write()
- 웹 브라우저 화면에 출력을 담당한다


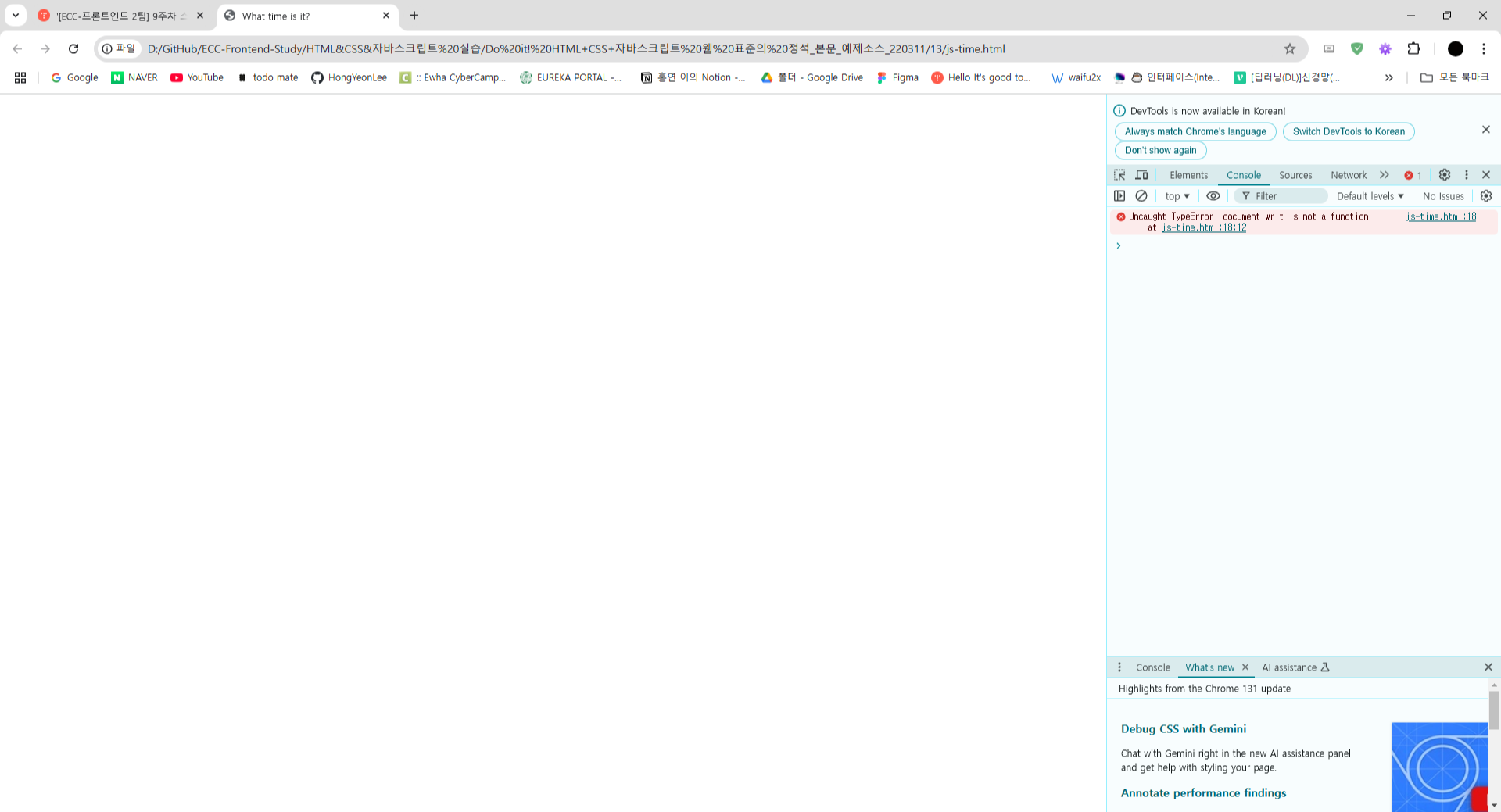
console.log()
- 콘솔 창에 출력
- 웹 브라우저 화면에서 콘솔창 여는 단축키 ctrl + shift + j
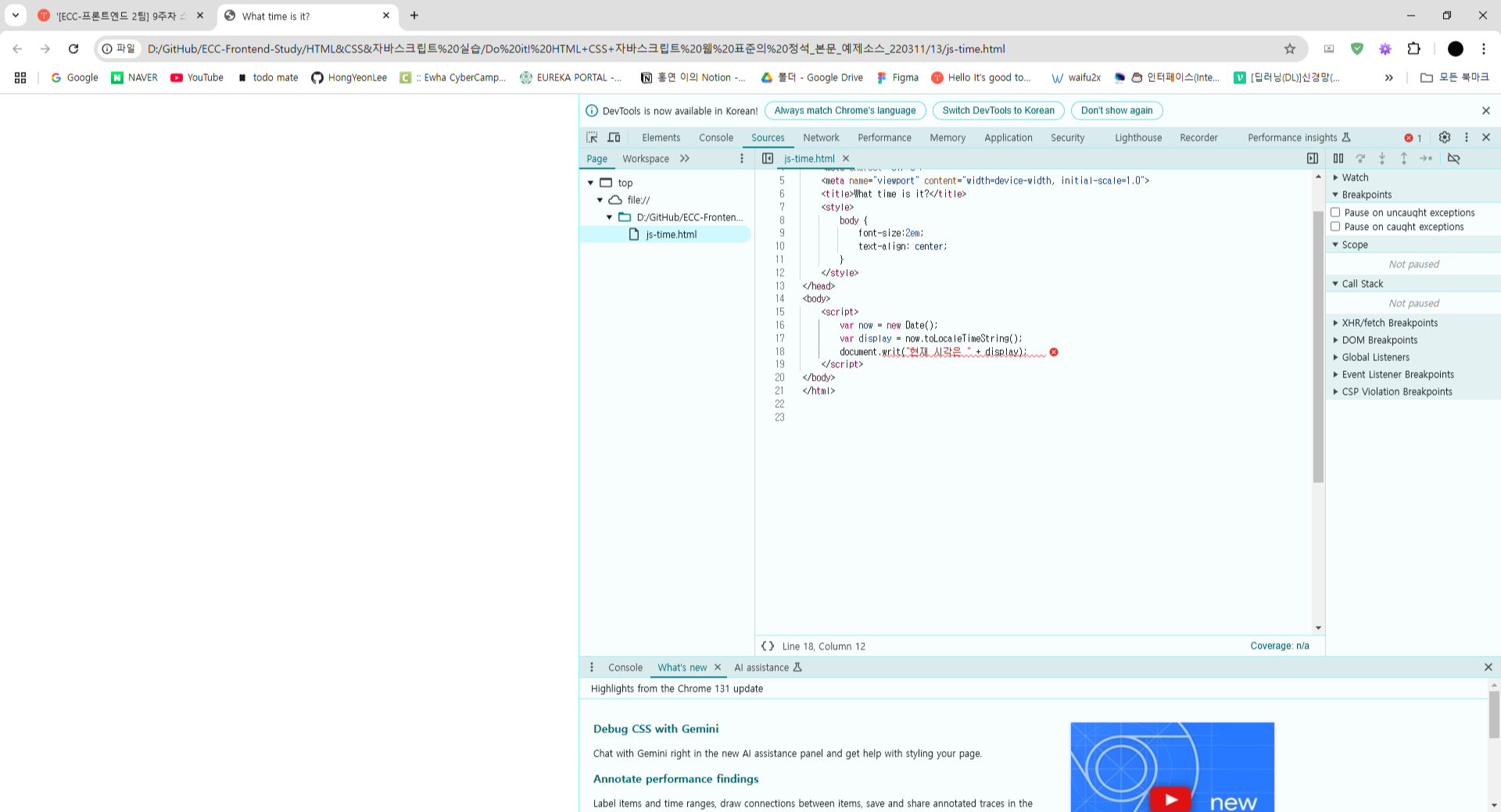
Do it! 실습 - 콘솔 찾에서 오류를 찾고 수정하기




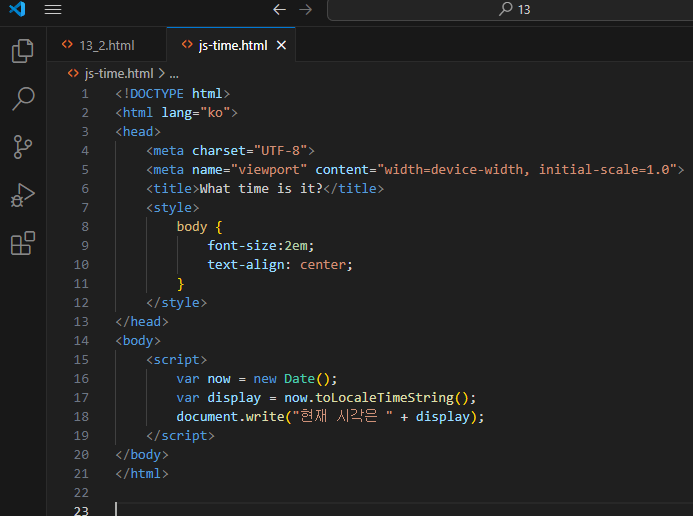
현재 시각 정보 가져오기
var now = new Date();
var display = now.toLocaleTimeString();
13-4 자바스크립트 스타일 가이드
자바스크립트 코딩 규칙
- 스타일 가이드, 코딩 컨벤션, 코딩 스타일, 표준 스타일 등으로 부른다
- 데이터 타입이 다른 언어보다 굉장히 유연하다 따라서 통일된 코딩 스타일이 필요하다
자바스크립트 스타일 가이드
- 프로젝트마다 규칙을 정해서 사용할 수 있지만 보통은 구글이나 에어비앤비에서 배포한 것을 기준으로 작성한다
자바스크립트 소소를 작성할때 지켜야 할 규칙
1. 코드를 보기 좋게 들여쓰기 한다
2. 세미콜론으로 문장을 구분한다
3. 공백을 넣어 읽기 쉽게 작성한다
4. 소스 코드를 잘 설명하는 주석을 작성한다
5. 식별자는 정해진 규칙을 지켜 작성한다
6. 예약어는 식별자로 사용할 수 없다
'Study > 프론트엔드' 카테고리의 다른 글
| [ECC-프론트엔드 2팀] 14주차 스터디 (2) | 2024.12.28 |
|---|---|
| [ECC-프론트엔드 2팀] 13주차 스터디 (1) | 2024.12.21 |
| [ECC-프론트엔드 2팀] 8주차 스터디 (1) | 2024.11.16 |
| [ECC-프론트엔드 2팀] 7주차 스터디 (0) | 2024.11.12 |
| [ECC-프론트엔드 2팀] 6주차 스터디 (0) | 2024.11.12 |



