Hello It's good to be back ^_^
[ECC-프론트엔드 2팀] 13주차 스터디 본문
공부한 페이지: pp. 462 ~ 642
실습한 내용: https://github.com/HongYeonLee/ECC-Frontend-Study
GitHub - HongYeonLee/ECC-Frontend-Study: ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입
ECC 49기 FW 프론트엔드 2팀 스터디 내용을 기록하는 레포지토리입니다. Contribute to HongYeonLee/ECC-Frontend-Study development by creating an account on GitHub.
github.com
목차
14 자바스크립트 기본 문법
- 14-1 변수 알아보기
- 14-2 자료형 이해하기
- 14-3 연산자 알아보기
- 14-4 조건문 알아보기
- 14-5 반복문 알아보기
15 함수와 이벤트
- 15-1 함수 알아보기
- 15-2 var를 사용한 변수의 특징
- 15-3 let와 const의 등장
- 15-4 재사용할 수 있는 함수 만들기
- 15-5 함수 표현식
- 15-6 이벤트와 이벤트 처리기
- 15-7 DOM을 이용한 이벤트 처리기
16 자바스크립트와 객체
- 16-1 객체 알아보기
- 16-2 자바스크립트의 내장 객체
- 16-3 브라우저와 관련된 객체
17 문서 객체 모델 (DOM)
- 17-1 문서 객체 모델 알아보기
- 17-2 DOM 요소에 접근하고 속성 가져오기
- 17-3 DOM에서 이벤트 처리하기
- 17-4 DOM에서 노드 추가, 삭제하기
14-1 변수 알아보기
Do it! 실습 - 나이 계산프로그램 만들기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
</head>
<body>
<script>
var currentYear = 2024; //기준 연도
var birthYear; //태어난 연도
var age; // 나이
birthYear = prompt("태어난 연도를 입력하세요. (YYYY)");
age = currentYear - birthYear + 1;
document.write(currentYear + "년 현재<br>");
document.write(birthYear + "년에 태어난 사람의 나이는 " + age + "세 입니다.");
</script>
</body>
</html>
실행 내용


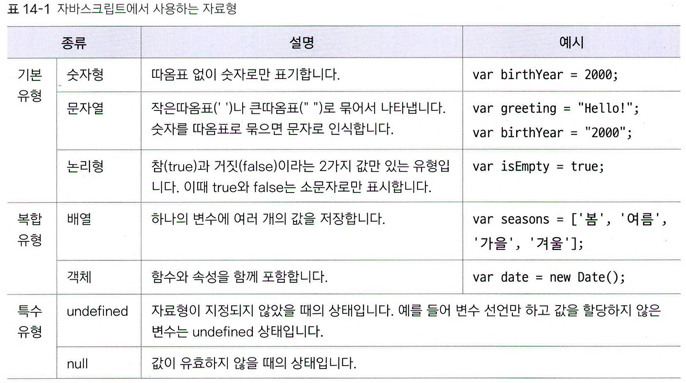
14-2 자료형 알아보기


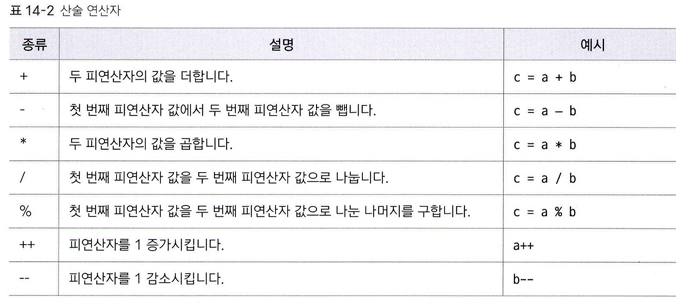
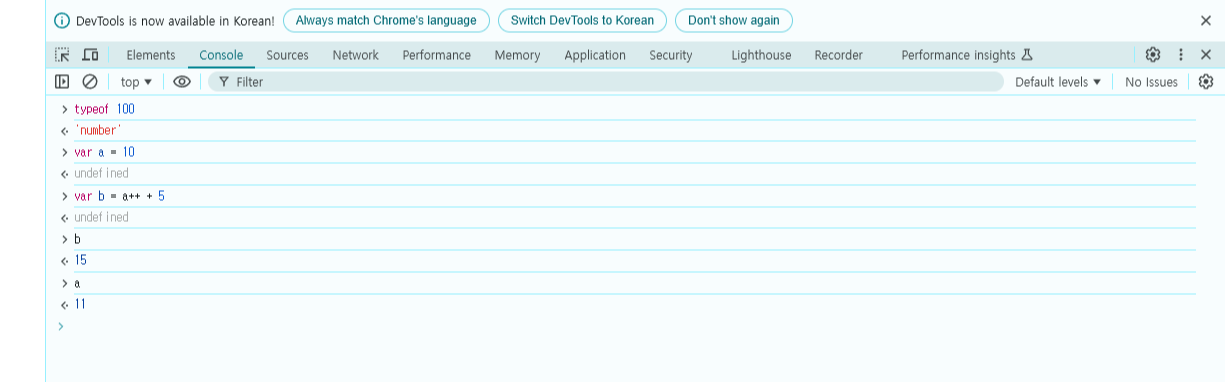
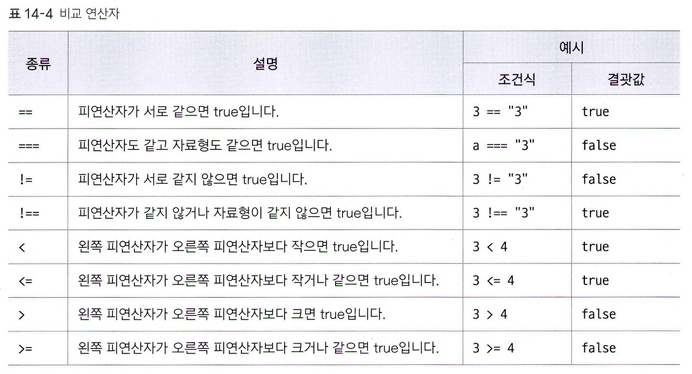
14-3 연산자 알아보기



"==" 와 "!=" 을 이용해 비교 연산시 자바스크립트는 자동으로 변수의 타입을 변환하므로 3과 "3"이 같다고 판단한다. 따라서 "===" 와 "!==" 를 이용해 타입까지 체크하는 것이 좋다
14-4 조건문 알아보기
Do it! 실습 - 자리 배치도 만들기1
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리 배치도</title>
</head>
<body>
<h1>자리 배치도</h1>
<script>
var memNum = prompt("입장객은 몇 명인가요?");
var colNum = prompt("한 줄에 몇 명씩 앉습니까?");
if(memNum % colNum === 0){
rowNum = parseInt(memNum / colNum);
}
else{
rowNum = parseInt(memNum / colNum) + 1;
}
document.write("모두 " + rowNum + "개의 줄이 필요합니다.");
</script>
</body>
</html>
실행 내용



14-5 반복문 알아보기
Do it! 실습 - 자리 배치도 만들기2
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리 배치도</title>
<style>
table, td{
border: 1px solid #ccc;
border-collapse: collapse;
}
td {
padding: 5px;
font-size: 0.9em;
}
</style>
</head>
<body>
<h1>자리 배치도</h1>
<script>
var memNum = prompt("입장객은 몇 명인가요?"); // 전체 입장객
var colNum = prompt("한 줄에 몇 명씩 앉습니까?"); // 한 줄에 앉을 사람
if (memNum % colNum === 0)
rowNum = parseInt(memNum / colNum);
else
rowNum = parseInt(memNum / colNum) + 1;
document.write("<table>");
for (var i = 0; i < rowNum; i++){
document.write("<tr>");
for (var j = 1; j <= colNum; j++){
seatNum = i * colNum + j;
if(seatNum > memNum){
break;
}
document.write("<td> 좌석 " + seatNum + " </td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
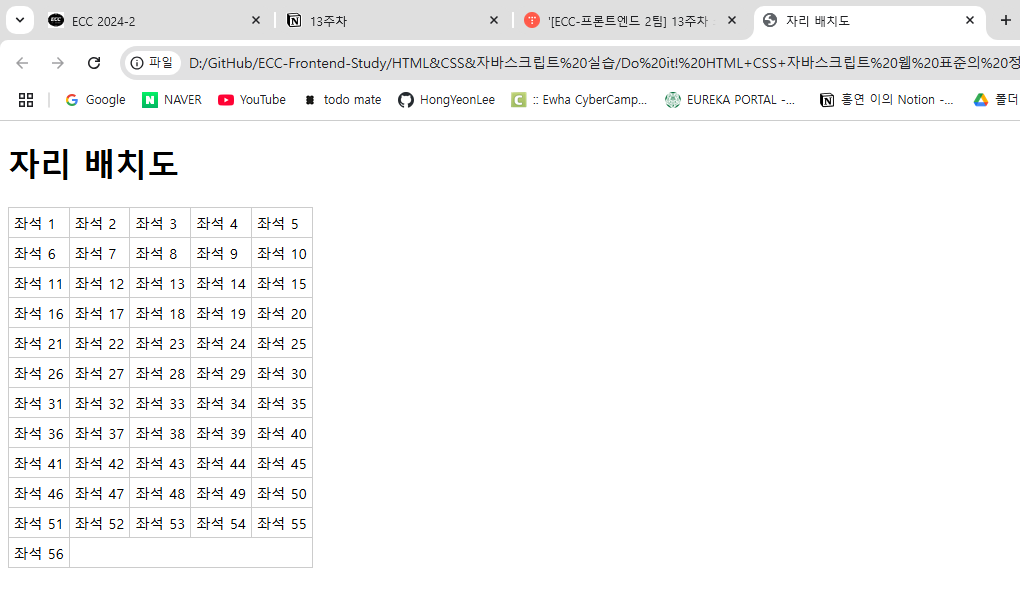
실행 내용



15-1 함수 알아보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<script>
function addNumber(a, b) {
var sum = a + b;
alert("결과 값: " + sum);
}
addNumber(1, 2);
addNumber(2, 3);
</script>
</body>
</html>


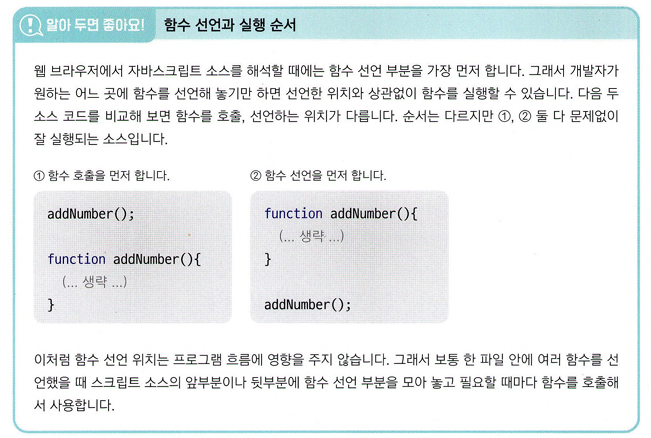
자바스크립트에서 함수의 선언과 호출은 순서가 상관이 없다.
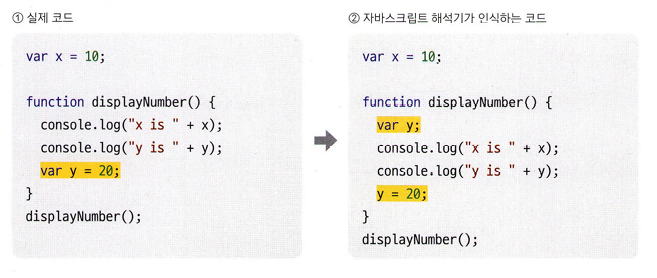
15-2 var를 사용한 변수의 특징
var 예약어를 사용하지 않은 변수 선언은 전역 변수가 된다

이 경우 y는 undefined로 취급된다
15-3 let와 const의 등장
var를 사용하면 함수 레벨의 변수를 선언한다.
let을 사용하면 특정 블록안에서만 사용되는 변수를 선언할 수 있다.
let과 const는 이름이 같은 변수를 재선언할 수 없다.
15-4 재사용할 수 있는 함수 만들기
Do it! 실습 - 1부터 n까지 숫자를 더하는 함수
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 n까지 더하기</title>
</head>
<body>
<script>
function calSum(n){
var sum = 0;
for (let i = 1; i <= n; i++){
sum += i;
}
document.write("1부터 " + n + "까지 더하면 " + sum);
}
var input = prompt("얼마까지 더할까요?");
if(input !== null){
calSum(parseInt(input));
}
else{
alert("숫자를 입력하세요")
}
</script>
</body>
</html>
실습 내용


15-5 함수 표현식
익명 함수
- 이름이 없는 함수, 변수에 할당하거나 다른 함수의 매개변수로 사용 가능
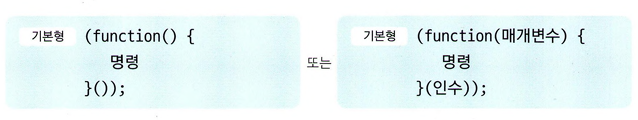
즉시 실행 함수
- 선언과 동시에 호출하는 함수

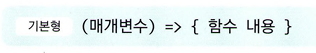
화살표 함수
- 익명 함수에서만 사용하는 함수로 함수 선언을 좀 더 간단하게 작성 가능

15-6 이벤트와 이벤트 처리기
이벤트
- 웹 페이지에서 사용자의 모든 행동, 인풋
이벤트 처리기 (이벤트 핸들러)
- 이벤트가 발생했을 때 실행되는 함수
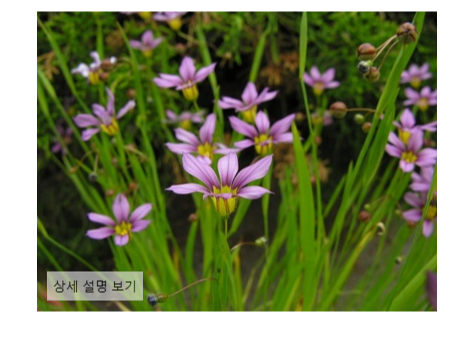
Do it! 실습 - 버튼을 클릭해서 상세 설명 표시하거나 닫기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/event.css">
<!--버튼 위에 마우스 올렸을 때 효과 추가-->
<style>
#open:hover{
opacity: 0.8;
transition-duration: 0.3s;
}
</style>
</head>
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open" onclick="showDetail()">상세 설명 보기</button>
<div id="desc" class="detail">
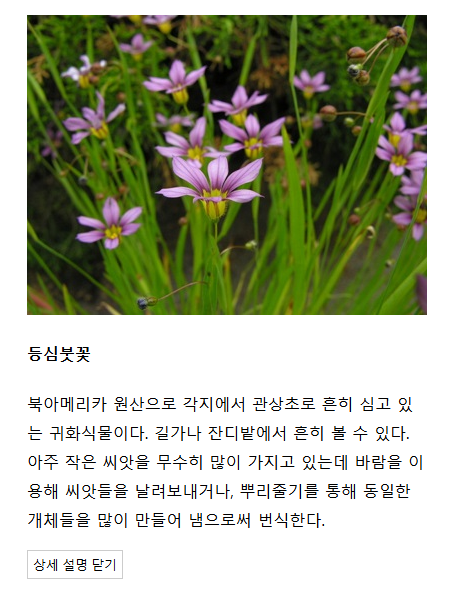
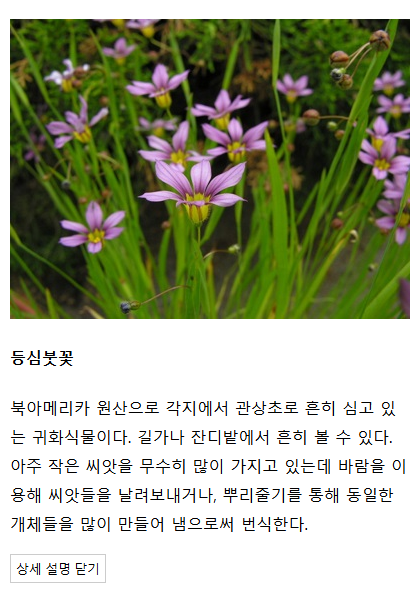
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close" onclick="hideDetail()">상세 설명 닫기</button>
</div>
</div>
<script>
function showDetail() {
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
function hideDetail() {
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
}
</script>
</body>
</html>
실행 내용


15-7 DOM을 이용한 이벤트 처리기
html 태그에 자바스크립트 소스를 작성하지 않고 DOM객체를 이용해 작성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/event.css">
<!--버튼 위에 마우스 올렸을 때 효과 추가-->
<style>
#open:hover{
opacity: 0.8;
transition-duration: 0.3s;
}
</style>
</head>
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close">상세 설명 닫기</button>
</div>
</div>
<script>
var showBtn = document.querySelector("#open");
showBtn.onclick = showDetail;
var hideBtn = document.querySelector("#close");
hideBtn.onclick = hideDetail;
function showDetail() {
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
function hideDetail() {
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
}
</script>
</body>
</html>

16-1 객체 알아보기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>What time is it?</title>
<style>
body {
font-size:2em;
text-align: center;
}
</style>
</head>
<body>
<script>
var now = new Date();
var day = now.getDay();
switch(day){
case 0:
day = "일요일";
break;
case 1:
day = "월요일";
break;
case 2:
day = "화요일";
break;
case 3:
day = "수요일";
break;
case 4:
day = "목요일";
break;
case 5:
day = "금요일";
break;
case 6:
day = "토요일";
break;
}
document.write("현재 요일은 " + day);
</script>
</body>
</html>
실행 내용

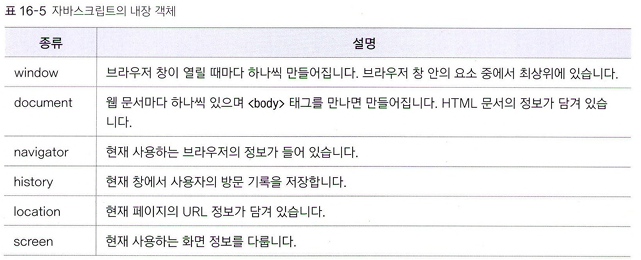
16-2 자바스크립트의 내장 객체
Do it! 실습 - 날짜 계산하는 프로그램 만들기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>독서 챌린지</title>
<style>
#container{
margin:50px auto;
width:300px;
height:300px;
border-radius:50%;
border:2px double #222;
background-color:#d8f0fc;
text-align: center;
}
h1 {
margin-top:80px;
}
.accent {
font-size:1.8em;
font-weight:bold;
color:red;
}
</style>
</head>
<body>
<div id="container">
<h1>책 읽기</h1>
<p><span class="accent" id="result"></span>일 연속으로 <br> 책 읽기를 달성했군요.</p>
<p>축하합니다!</p>
</div>
<script>
var now = new Date("2024-12-21");
var firstDay = new Date("2024-12-18");
var toNow = now.getTime();
var toFirst = firstDay.getTime();
var passedTime = toNow - toFirst;
passedTime = Math.round(passedTime/(1000 * 60 * 60 * 24));
document.querySelector("#result").innerText = passedTime;
</script>
</body>
</html>
실행 내용

16-3 브라우저와 관련된 객체


Do it! 실습 - 팝업 창에서 클릭한 내용을 메인 창에 나타내기
코드
main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 창 열기</title>
</head>
<body>
<p>문서를 열면 팝업 창이 표시됩니다.</p>
<script>
popWin = window.open("doit-event.html", "popup", "width=750, height=600");
popWin.opener = self;
</script>
</body>
</html>
doit-event.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 공지</title>
<style>
#container
{
width:600px;
margin:10px auto;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<div id="container">
<h1>이벤트 공지</h1>
<img src="images/doit.jpg">
<p><a href="doit-main.html" onclick="loadURL(this.href); return false">자세히 보기</a></p>
</div>
<script>
function loadURL(url){
window.opener.location = url;
window.close();
}
</script>
</body>
</html>
실행 내용


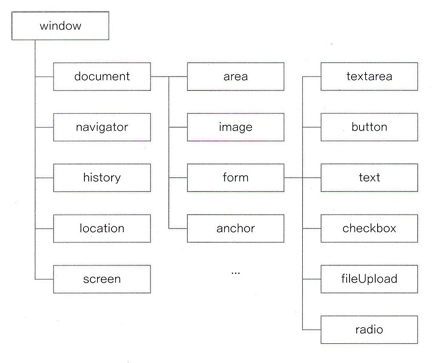
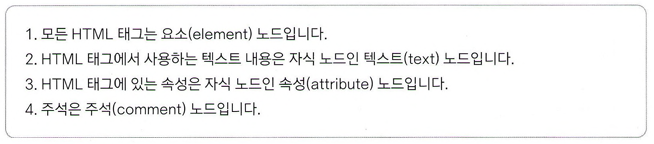
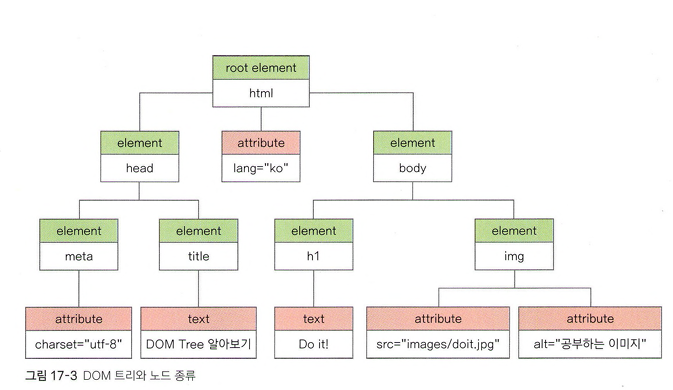
17-1 문서 객체 모델 알아보기
문서 객체 모델 DOM
- 자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법


17-2 DOM 요소에 접근하고 속성 가져오기
getElementById("id명")
getElementsByClassName("class명")
getElementsByTagName("tag명")
을 통해 요소에 접근할 수 있다
getAttribute("속성명")
setAttribute("속성명, "값")
를 통해 속성에 접근할 수 있다
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText, innerHTML 프로퍼티</title>
</head>
<body>
<button onclick="inntext()">innerText로 표시하기</button>
<button onclick="innhtml()">innerHTML로 표시하기</button>
<h1>현재 요일: </h1>
<div id="current"></div>
<script>
var now = new Date();
var day = now.getDay();
switch(day){
case 0:
day = "일요일";
break;
case 1:
day = "월요일";
break;
case 2:
day = "화요일";
break;
case 3:
day = "수요일";
break;
case 4:
day = "목요일";
break;
case 5:
day = "금요일";
break;
case 6:
day = "토요일";
break;
}
function inntext(){
document.getElementById("current").innerText = day;
}
function innhtml() {
document.getElementById("current").innerHTML = "<em>" + day + "</em>";
}
</script>
</body>
</html>
실행 내용


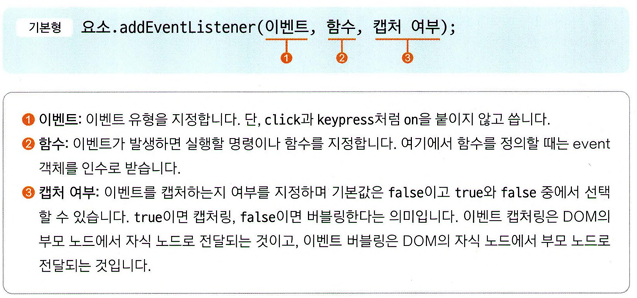
17-3 DOM에서 이벤트 처리하기
한 요소에 여러 이벤트 처리기 연결하기

예시
var test = document.getElementById("test");
test.addEventListener("click", clickFunc);
function clickFunc(){
alert("클릭이 발생했습니다.");
}
요소의 CSS 속성 접근하기

예시
document.getElementById("test").style.color = "blue"; //글자색 파란색으로 바꾸기
중간에 -이 들어간 CSS 속성들은 붙여서 작성한다
예) background-color -> backgroundColor
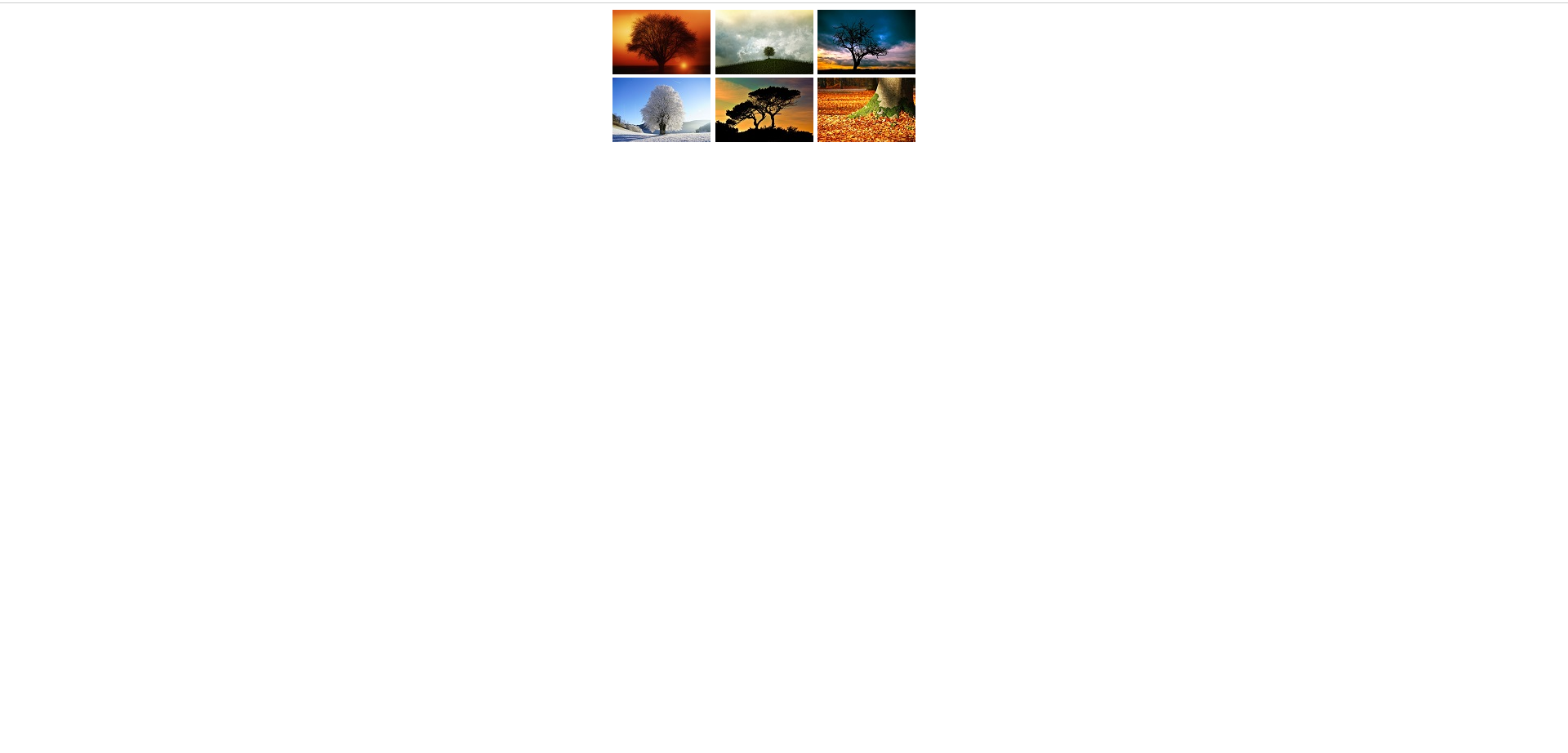
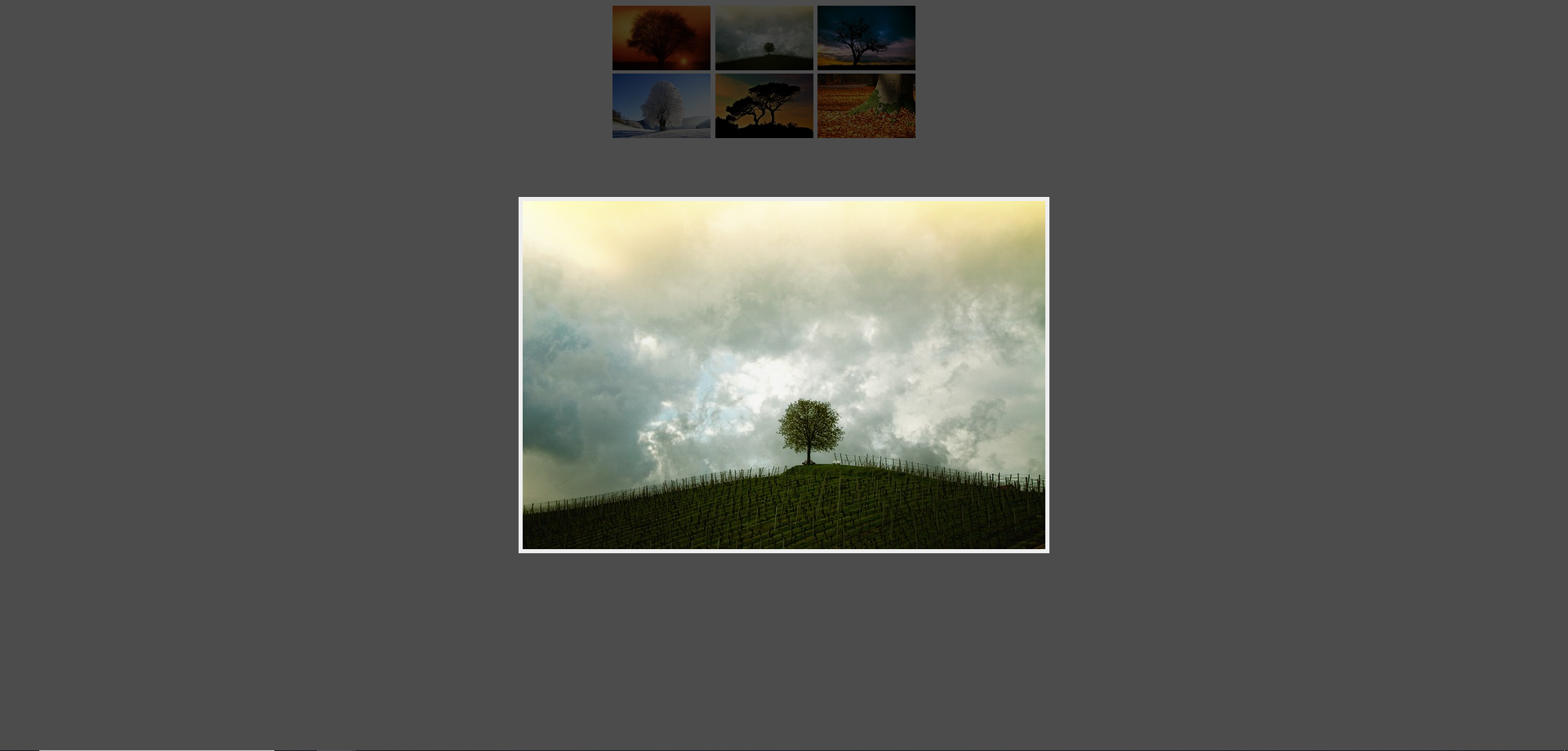
Do it! 실습 - 라이트 박스 효과 만들기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>라이트박스</title>
<link rel="stylesheet" href="css/lightbox.css">
</head>
<body>
<div class="row">
<ul>
<li><img src="images/tree-1-thumb.jpg" data-src="images/tree-1.jpg" class="pic"></li>
<li><img src="images/tree-2-thumb.jpg" data-src="images/tree-2.jpg" class="pic"></li>
<li><img src="images/tree-3-thumb.jpg" data-src="images/tree-3.jpg" class="pic"></li>
<li><img src="images/tree-4-thumb.jpg" data-src="images/tree-4.jpg" class="pic"></li>
<li><img src="images/tree-5-thumb.jpg" data-src="images/tree-5.jpg" class="pic"></li>
<li><img src="images/tree-6-thumb.jpg" data-src="images/tree-6.jpg" class="pic"></li>
</ul>
</div>
<div id="lightbox">
<img src="images/tree-1.jpg" alt="" id="lightboxImage">
</div>
<script>
var pics = document.getElementsByClassName("pic");
var lightbox = document.getElementById("lightbox");
var lightboxImage = document.getElementById("lightboxImage");
for (i = 0; i < pics.length; i++){
pics[i].addEventListener("click", showLightbox);
}
function showLightbox(){
var bigLocation = this.getAttribute("data-src");
lightboxImage.setAttribute("src", bigLocation);
lightbox.style.display = "block";
}
lightbox.onclick = function(){
lightbox.style.display = "none";
}
</script>
</body>
</html>
실행 내용


17-4 DOM에서 노드 추가, 삭제하기
Do it! 실습 - 텍스트 필드에 입력한 값을 화면에 표시하기
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Programming</title>
<link rel="stylesheet" href="css/nodelist.css">
</head>
<body>
<div id="container">
<h1>Web Programming</h1>
<p>공부할 주제를 기록해 보세요</p>
<form action="">
<input type="text" id="subject" autofocus>
<button onclick="newRegister(); return false">추가</button>
</form>
<hr>
<ul id="itemList"></ul>
</div>
<script>
function newRegister(){
var newItem = document.createElement("li");
var subject = document.querySelector("#subject");
var newText = document.createTextNode(subject.value);
newItem.appendChild(newText);
var itemList = document.querySelector("#itemList");
itemList.appendChild(newItem);
subject.value = "";
}
</script>
</body>
</html>
실행 내용


'Study > 프론트엔드' 카테고리의 다른 글
| [ECC-프론트엔드 2팀] 15주차 스터디 (0) | 2025.01.04 |
|---|---|
| [ECC-프론트엔드 2팀] 14주차 스터디 (2) | 2024.12.28 |
| [ECC-프론트엔드 2팀] 9주차 스터디 (0) | 2024.11.22 |
| [ECC-프론트엔드 2팀] 8주차 스터디 (1) | 2024.11.16 |
| [ECC-프론트엔드 2팀] 7주차 스터디 (0) | 2024.11.12 |




